SharePoint の画像ギャラリー活用術|見やすく・魅せるサイト作りのコツ

目次[非表示]
- 1.SharePoint の画像ギャラリーとは?
- 1.1.画像ギャラリーの基本機能
- 1.2.使用できる場所
- 2.画像ギャラリーの作成方法(ステップバイステップ)
- 2.1.ページを編集モードにする
- 2.2.Web パーツの追加
- 2.3.画像のアップロードと配置
- 2.4.表示形式のカスタマイズ
- 3.画像ギャラリーの活用例
- 3.1.活用例①:社内イベントのフォトレポート
- 3.2.活用例②:製品紹介・サービス紹介ページ
- 3.3.活用例③:ナレッジ共有
- 4.画像ギャラリーの注意点とベストプラクティス
- 4.1.過剰な画像使用に注意
- 4.2.モバイル対応を意識する
- 4.3.リンク機能はない
- 5.まとめ
画像にリンクを設定できる ez Webパーツアプリ『 ez 画像スライダー 』についてはこちら
Microsoft 365 の SharePoint Online(以降、SharePoint)は、単なるファイル共有ツールではなく、強力なグループウェア機能を持つプラットフォームです。その中でも画像ギャラリー Web パーツ(以降、画像ギャラリー)は、情報を視覚的にわかりやすく伝える手段として非常に効果的です。
画像はテキストだけでは伝えきれない情報を補完し、閲覧者の注意を引きつける効果があります。特に製品紹介やプロジェクト実績、イベント報告など、ビジュアル要素が重要なコンテンツにおいて、画像ギャラリーは欠かせません。
本記事では、SharePoint の画像ギャラリーの基本から応用的な使い方までを詳しく解説します。社内外に向けて見やすく魅力的なページを作りたい方に最適な内容となっています。
SharePoint の画像ギャラリーとは?
画像ギャラリーの基本機能
画像ギャラリーは、複数の画像を美しくレイアウトして表示するための機能です。この機能を利用することで、静的なテキスト中心のページに動きとインパクトを加えることができます。
主に以下のような特徴があります。
- 複数の画像を一覧で表示できる
- クリックで拡大表示(ライトボックス機能)
- 並び替えが可能
- レスポンシブデザインに対応
ユーザーは画像を選択し、グリッドやカルーセル形式などの表示方法を設定することで、ページ内に視覚的なアクセントを加えることができます。クリックすると拡大表示される機能も備えており、より詳細な情報を画像から伝えることが可能です。
また、ユーザーは画像をドラッグ&ドロップで簡単にアップロードでき、ビジュアルコンテンツを直感的に編集できます。社内のブランディングや情報整理にも効果を発揮し、情報を「伝える」から「魅せる」コンテンツへと昇華させてくれるパーツです。
使用できる場所
画像ギャラリーは、SharePoint のモダン ページで使用可能です。具体的には、チーム サイトやコミュニケーション サイトのトップページ、プロジェクトページ、製品紹介ページなど、幅広い用途に対応しています。特に、情報を視覚的に訴求したいページで有効です。
モダン ページとは、従来のクラシック ページよりも直感的な編集が可能な新しいデザインフォーマットであり、画像ギャラリーのようなビジュアル要素との相性も抜群です。
画像にリンクを設定できる ez Webパーツアプリ『 ez 画像スライダー 』についてはこちら
画像ギャラリーの作成方法(ステップバイステップ)
SharePoint で画像ギャラリーを作成するには、編集モードを使用してページに画像ギャラリーを追加し、画像をアップロード・配置していくという流れになります。初心者でも簡単に設定できるように直感的な UI が用意されており、誰でも魅力的な画像ギャラリーを作成できます。
以下のステップで、実際の設定方法を詳しく見ていきましょう。
ページを編集モードにする
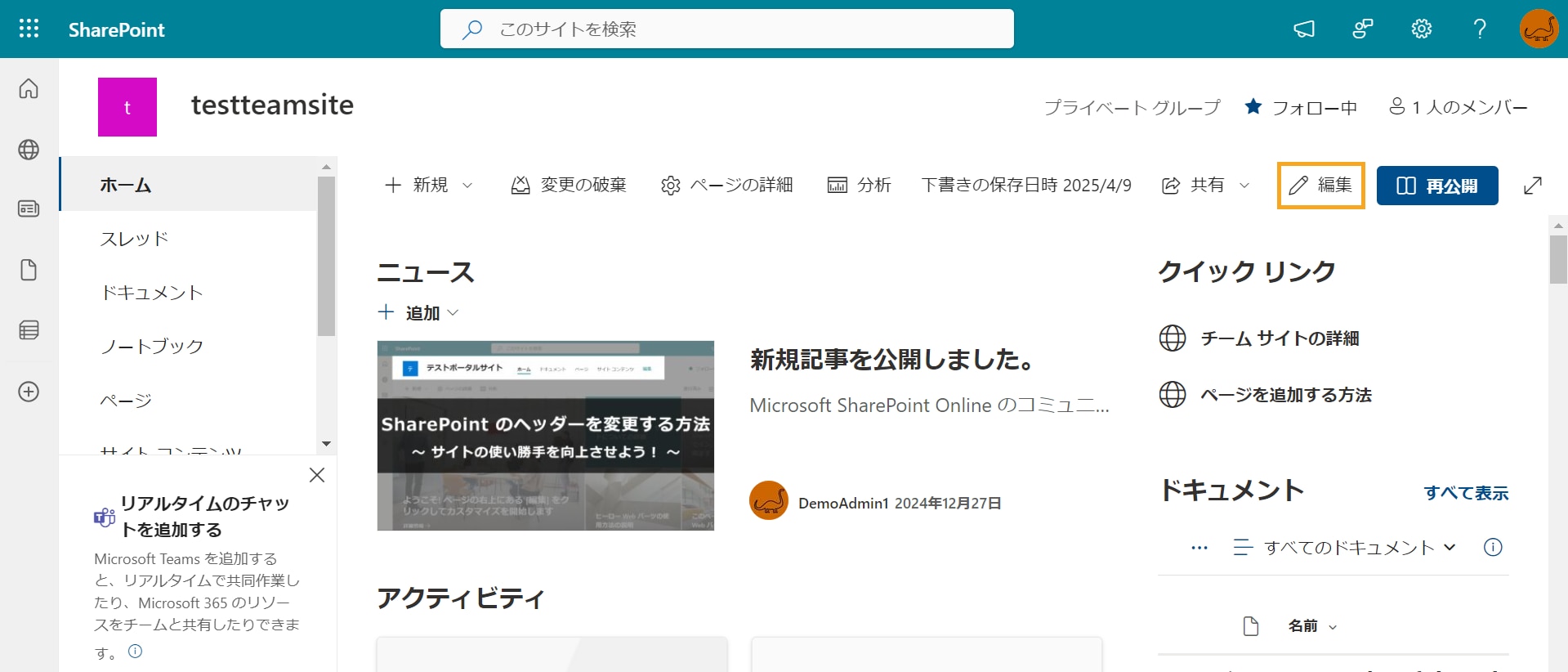
まず、画像ギャラリーを追加したい SharePoint ページを開きます。
開いたら、右上にある「編集」ボタンをクリックします。

クリックすると、ページが編集モードになります。編集モードでは、各セクションの追加や Web パーツの編集が可能になります。リアルタイムで変更を確認しながら作業できるため、完成イメージを保ちつつ構築できます。
Web パーツの追加
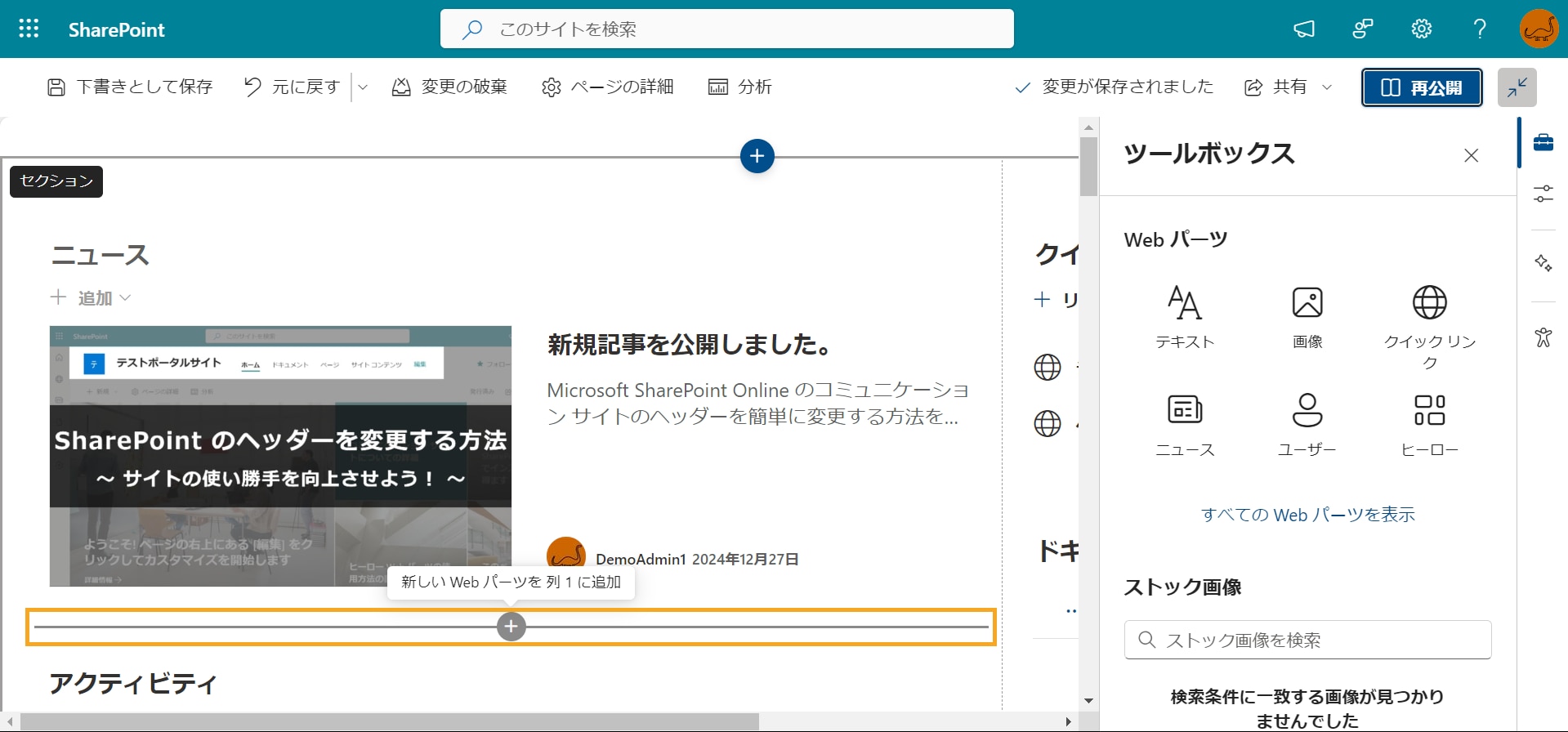
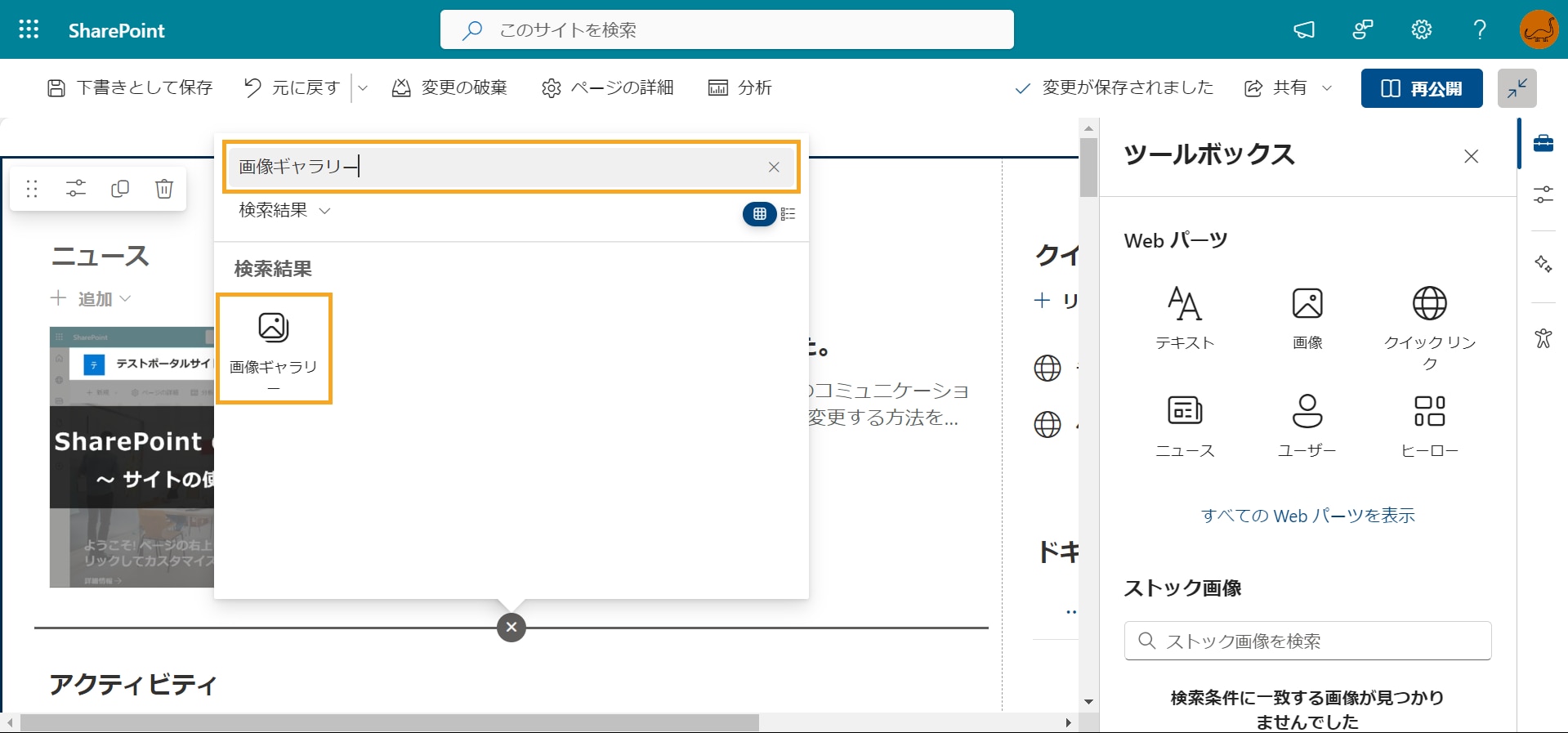
編集モードに入ったら、「+」ボタンをクリックして Web パーツを追加します。

検索バーに「画像ギャラリー」と入力することで、該当パーツが表示されます。

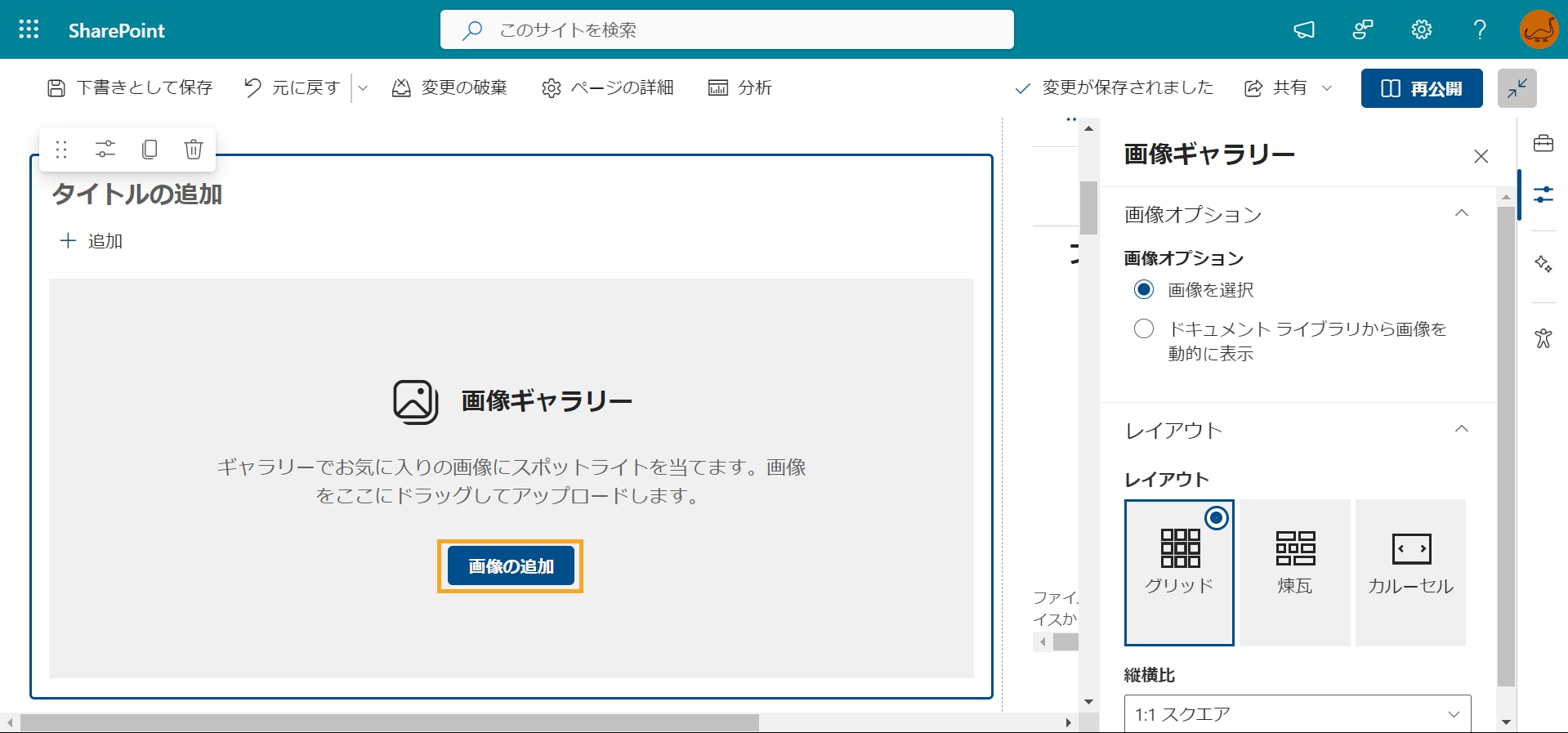
「画像ギャラリー」を選択すると、パーツがページ内に配置され、以降の画像追加や設定操作が可能になります。パーツは後から移動や削除もできるため、柔軟なレイアウト調整が可能です。
画像のアップロードと配置
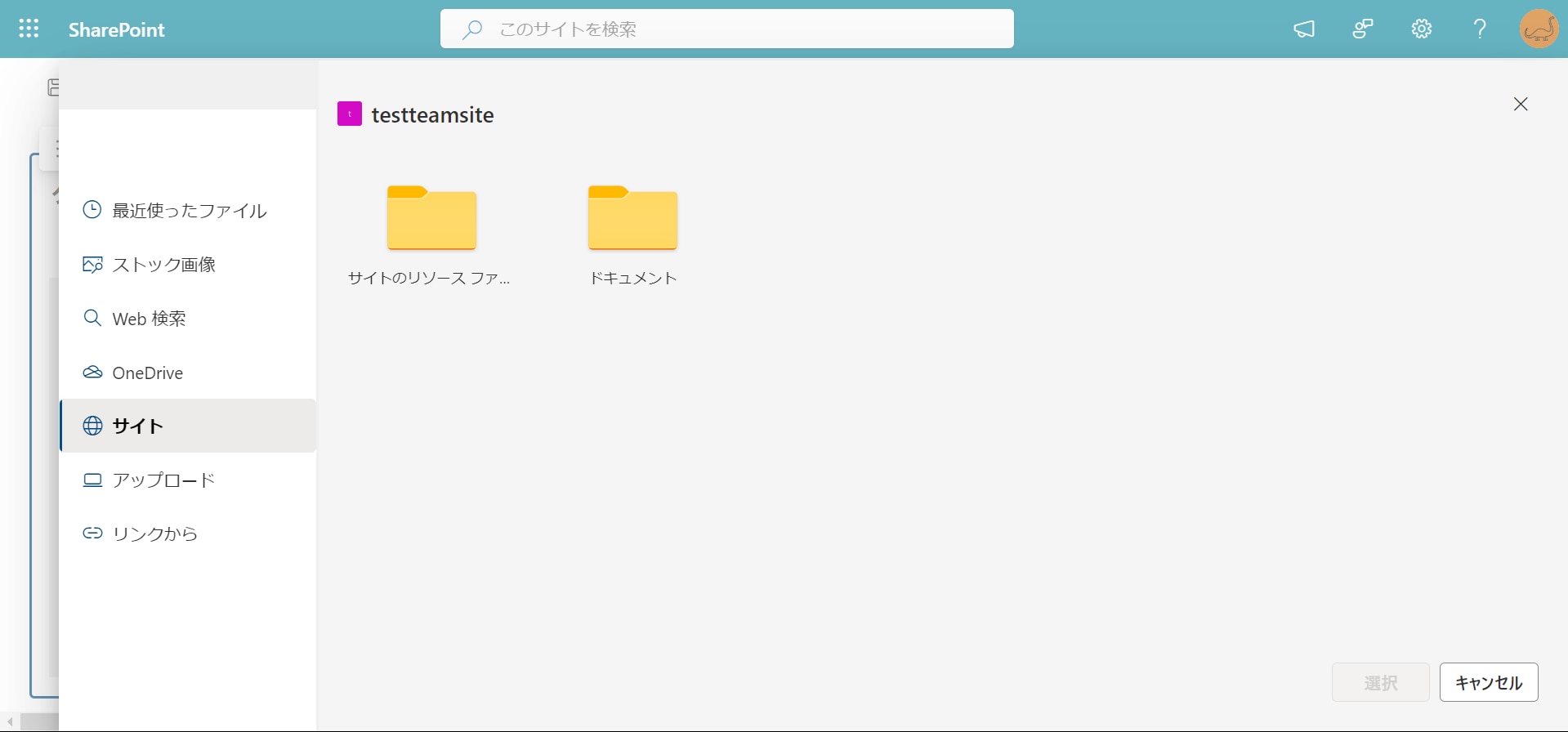
Web パーツが追加されたら、「画像の追加」をクリックして画像をアップロードします。

画像は OneDrive や PC、SharePoint サイト内のライブラリなどから選択できます。

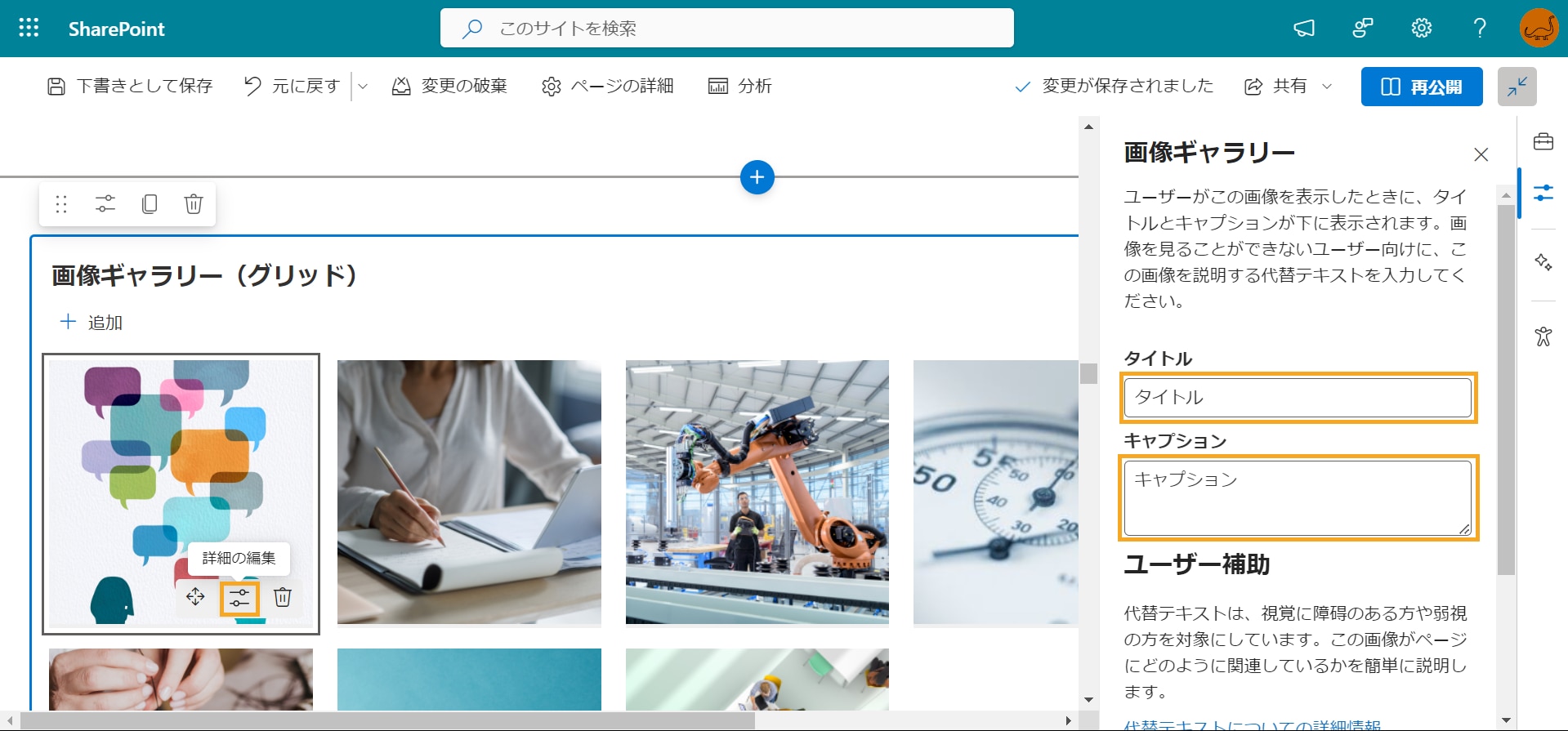
追加した画像は、ドラッグ&ドロップでの順番の入れ替えや、タイトルやキャプションの入力も可能です。見せたい順番や伝えたい情報に合わせてカスタマイズできます。

表示形式のカスタマイズ
SharePoint の画像ギャラリーは、「グリッド」「煉瓦」「カルーセル」の 3 つの表示形式から選択できます。
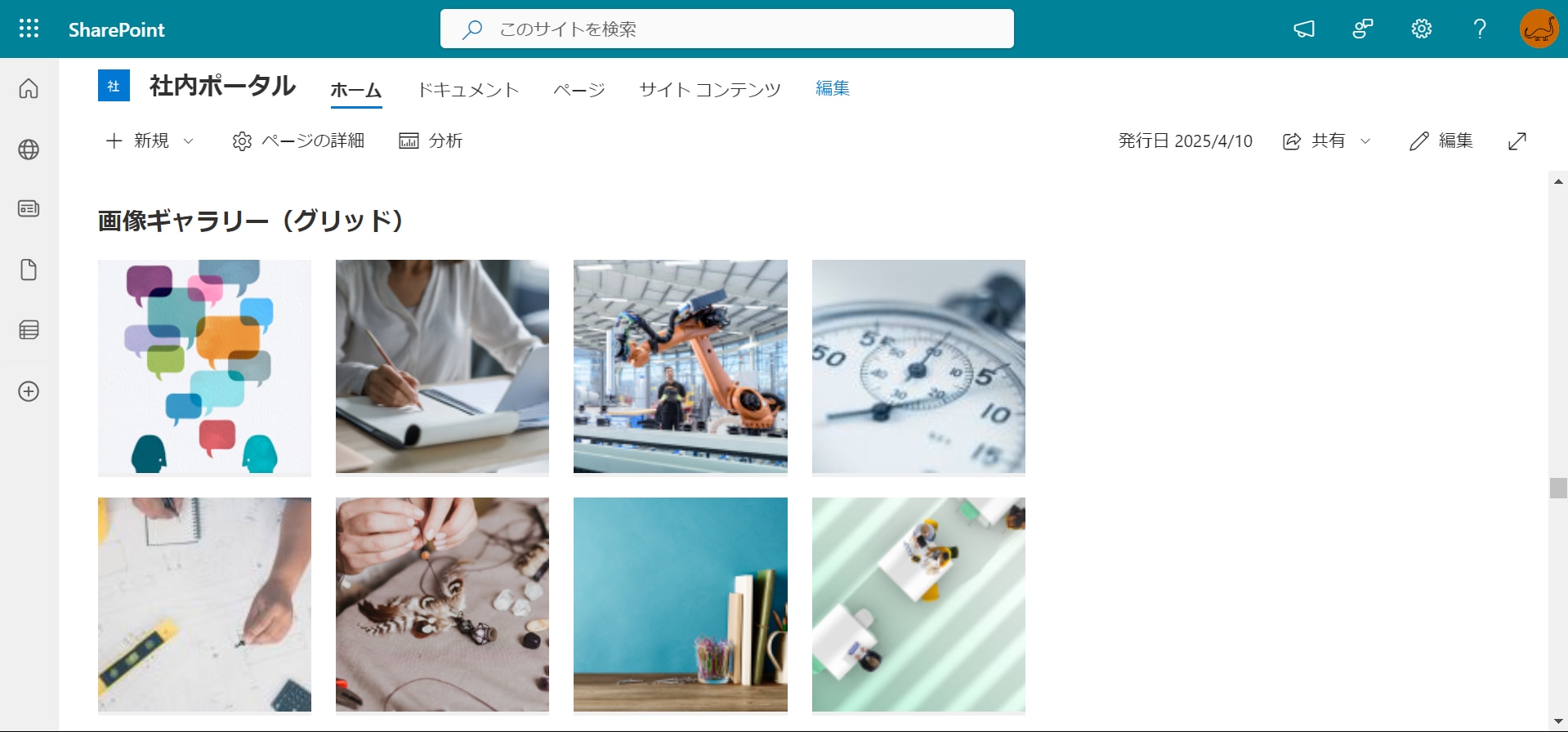
▼グリッド

画像を均等に並べることで、整然としたレイアウトを提供します。視覚的にバランスが取れており、画像が一目で見やすいのが特徴です。
また、グリッド形式では、以下の縦横比を選択することができます。
- 1:1 - 正方形の画像
- 16:9 - ワイドスクリーン形式の画像
- 4:3 - 標準形式の画像
これらの縦横比を選択することで、画像の表示サイズを調整し、ページのレイアウトに合わせて最適化することができます。
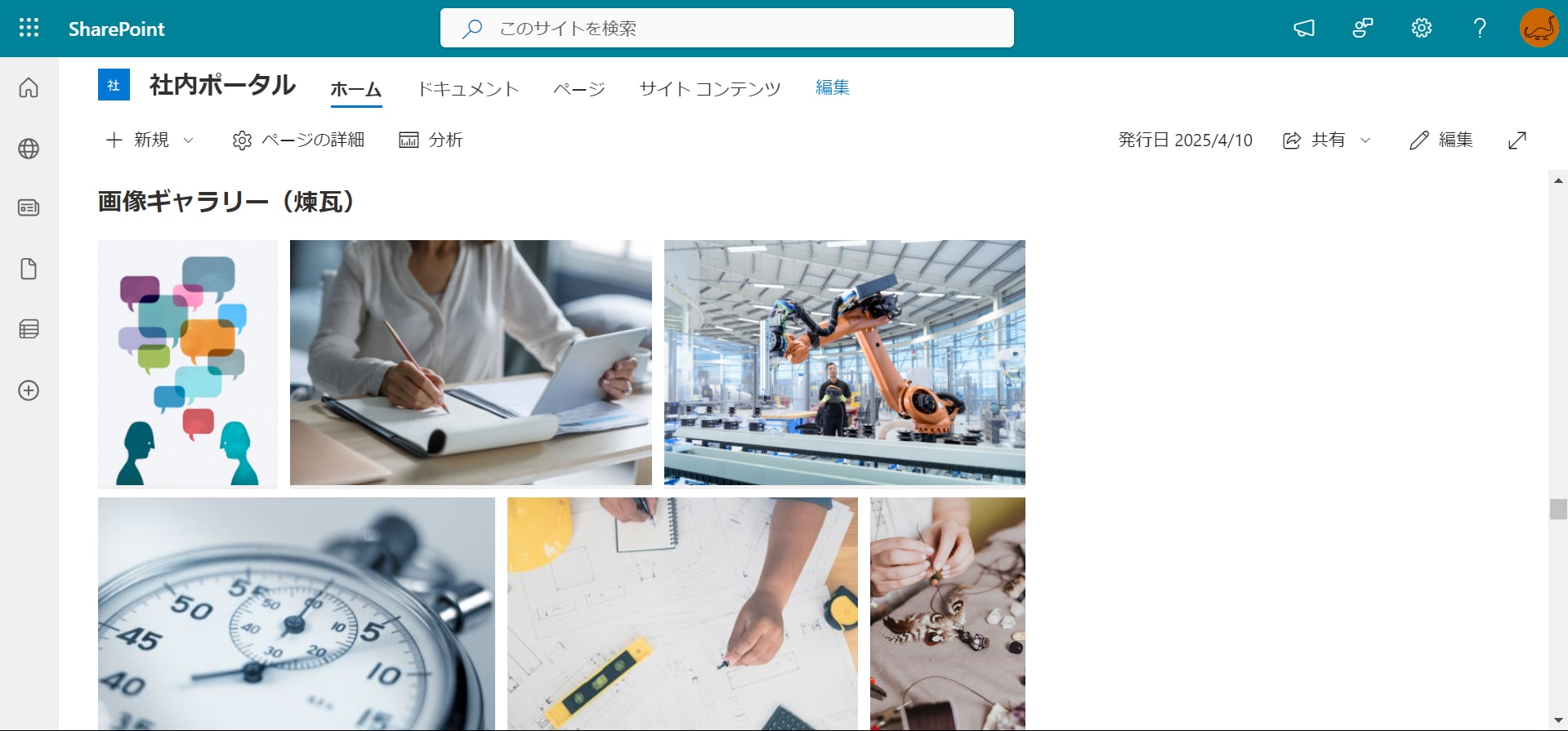
▼煉瓦

画像をタイル状に配置し、自然な流れを演出します。異なるサイズの画像を組み合わせることで、魅力的なビジュアルを作り出します。
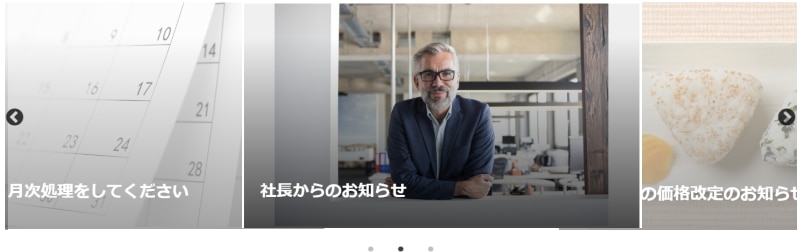
▼カルーセル

画像をスライドショー形式で表示し、動的な視覚効果を楽しめます。ユーザーが手動でスライドを操作できるため、インタラクティブな体験が可能です。
スライドは自動的に切り替えたり、切り替え速度を設定することもできます。
画像にリンクを設定できる ez Webパーツアプリ『 ez 画像スライダー 』についてはこちら
画像ギャラリーの活用例
SharePoint の画像ギャラリーは、業務報告や情報発信、ナレッジ共有など、さまざまなビジネスシーンで活躍します。用途に応じた活用方法を工夫することで、情報伝達の効率が向上し、社内外のユーザーにとっても魅力的なコンテンツとなります。
活用例①:社内イベントのフォトレポート
社内イベントやセミナー、研修などの写真を画像ギャラリーにまとめることで、参加者の思い出として残すだけでなく、未参加者にもイベントの雰囲気を伝えることができます。
定期的なイベントのフォトレポートを社内ポータルサイト上で公開することで、従業員同士の情報共有が促進され、企業全体のコミュニケーション活性化にも寄与します。
活用例②:製品紹介・サービス紹介ページ
製品やサービスの魅力を視覚的に訴求したい場合、画像ギャラリーが効果的です。実際の使用イメージや特徴的なデザインを連続表示することで、訪問者の関心を引き、滞在時間の向上にも繋がります。
さらに、画像とテキストを組み合わせることで、詳細なスペックや使い方の説明を補足しながら、視覚的にわかりやすい情報発信が可能となります。
活用例③:ナレッジ共有
操作手順や業務フローなどを画像化して共有することで、テキストだけでは伝わりにくい情報もスムーズに理解できます。
例えば、ツールの使い方やシステムの操作画面を画像で示すことで、初心者への教育にも役立ちます。ナレッジベースとの連携も視野に入れると、情報資産としての価値がさらに高まります。
画像にリンクを設定できる ez Webパーツアプリ『 ez 画像スライダー 』についてはこちら
画像ギャラリーの注意点とベストプラクティス
過剰な画像使用に注意
魅力的なサイトを目指すあまり、画像を多用しすぎると逆効果になることがあります。ページの読み込み速度が遅くなったり、ユーザーが必要な情報を見つけにくくなったりするためです。
画像の解像度やファイルサイズに配慮しつつ、情報とのバランスを意識することが重要です。適切な枚数と構成を心がけましょう。
モバイル対応を意識する
SharePoint はレスポンシブデザインに対応していますが、画像の表示サイズや配置によってはモバイル端末での閲覧性が損なわれる場合があります。実際のスマートフォン画面での見え方を事前に確認し、必要に応じて列幅や画像サイズを調整するとよいでしょう。
例えば、カルーセル形式などはモバイルでも使いやすい表示形式のひとつです。タッチ操作でもストレスなく閲覧できる工夫が求められます。
リンク機能はない
現在の画像ギャラリーには、各画像にリンクを設定する機能が搭載されていません。そのため、リンク付きの画像を設置したい場合は、以下のような代替手段を活用する必要があります。
▼代替手段①:画像 Web パーツを個別に配置する
「画像」Web パーツを個別に配置すれば、1 つずつリンクを設定できます。整列やレイアウトの調整に多少の手間はかかりますが、リンク付きの画像一覧を構成することができます。
▼代替手段②:ヒーロー Web パーツを利用する
5 つまでの画像であれば、ヒーロー Web パーツを活用するのも有効です。視覚的にインパクトのある画像とともに、リンク付きのナビゲーション要素としても機能します。
▼代替手段③:SPFx によるカスタム開発
より柔軟なカスタマイズを求める場合には、SharePoint Framework(SPFx)を用いたカスタム Web パーツの開発がおすすめです。例えば、React と Fluent UI を活用することで、リンク付きの画像ギャラリーを自由に設計・実装できます。
自社で開発を行うのが難しい場合は、アドオン製品を活用するのも一つの方法です。
『 ez office 』では、画像にリンクを設定できるアドオン製品『 ez 画像スライダー 』を提供しております。

『 ez 画像スライダー 』は、スライドショー形式で画像を表示し、視覚的に魅力的なページを作成できます。ユーザーが手動でスライドを操作できるため、インタラクティブな体験が可能です。
また、各スライドにリンクを設定することで、詳細情報や関連ページへのアクセスを促進します。スライダーのデザインや表示速度もカスタマイズできるため、サイトのテーマや目的に合わせた柔軟な設定が可能です。
「画像にリンクを設定したい」「画像クリックで外部ページや別の SharePoint ページに遷移させたい」という方は、ぜひ『 ez 画像スライダー 』をご検討ください。
画像にリンクを設定できる ez Webパーツアプリ『 ez 画像スライダー 』についてはこちら
まとめ
この記事では、SharePoint の画像ギャラリー Web パーツについて以下の内容を解説しました。
- SharePoint の画像ギャラリーとは?
- 画像ギャラリーの作成方法(ステップバイステップ)
- 画像ギャラリーの活用例
- 画像ギャラリーの注意点とベストプラクティス
SharePoint の画像ギャラリーは、視覚的な訴求力を高めるための強力なツールです。基本機能を理解し、適切にカスタマイズすることで、社内外に向けた情報発信の質を格段に向上させることができます。
作成手順や活用例、注意点をしっかり把握し、目的に合った魅せるサイト作りを実現しましょう。