SharePoint Online のサイトのヘッダーを変更する方法

目次[非表示]
- 1.SharePoint のサイトのヘッダーを変更する理由
- 1.1.ユーザーエクスペリエンスの向上
- 1.2.ブランドの一貫性を保つ
- 2.ヘッダー変更の前に準備すること
- 2.1.必要な権限の確認
- 2.2.変更前のバックアップ方法
- 3.SharePoint でヘッダーを変更する手順
- 3.1.外観の変更オプションにアクセスする
- 3.2.ヘッダーのレイアウトを選択する
- 3.3.カスタムロゴのアップロード
- 4.拡張レイアウトのカスタマイズオプション
- 5.ナビゲーション メニューの編集
- 5.1.ナビゲーション メニューのアクセス
- 5.2.メニュー項目の追加
- 5.3.メニュー項目の削除
- 5.4.メニュー項目の並び替え
- 5.5.サブメニューの作成
- 5.6.メニューのスタイル設定
- 6.ヘッダー変更のベストプラクティス
- 6.1.ユーザーからのフィードバックを反映する
- 6.2.定期的な見直しと更新
- 7.まとめ
Microsoft 365 の SharePoint Online(以降、SharePoint)のコミュニケーション サイト(以下、サイト)のヘッダーを変更することで、サイトの見た目や使い勝手を大きく向上させることができます。ヘッダーはサイトの顔とも言える部分であり、ユーザーエクスペリエンスの向上やブランドの一貫性を保つために重要な役割を果たします。
本記事では、SharePoint のサイトのヘッダーを変更する理由から、具体的な変更手順、カスタマイズオプション、トラブルシューティングまで、詳細に解説します。ヘッダー変更の前に準備すべきことや、変更後の確認事項、ベストプラクティスについても触れていますので、初めてヘッダーを変更する方でも安心して取り組むことができます。
さらに、ユーザーからのフィードバックを反映し、定期的に見直しと更新を行うことで、常に最適な状態を保つ方法も紹介します。
この記事を参考に、SharePoint のサイトのヘッダーを効果的に変更し、サイトの魅力を最大限に引き出しましょう。
SharePoint のサイトのヘッダーを変更する理由
ユーザーエクスペリエンスの向上
SharePoint のサイトのヘッダーを変更することは、ユーザーエクスペリエンス(UX)の向上に直結します。ヘッダーはサイトの最上部に位置し、ユーザーが最初に目にする部分です。視覚的に魅力的で直感的なヘッダーは、ユーザーにとって使いやすく、ナビゲーションをスムーズにします。
例えば、カスタムロゴやブランドカラーをヘッダーに取り入れることで、サイト全体のデザインが統一され、ユーザーがサイト内を移動する際の一貫性が保たれます。また、重要なリンクや検索バーをヘッダーに配置することで、ユーザーが必要な情報に迅速にアクセスできるようになります。
これにより、ユーザーはストレスなく目的の情報にたどり着くことができ、サイトの利用頻度や滞在時間が増加します。さらに、レスポンシブデザインを採用したヘッダーは、デスクトップだけでなく、タブレットやスマートフォンなどのモバイルデバイスでも快適に閲覧できます。
モバイルフレンドリーなヘッダーは、外出先でもスムーズな操作を可能にし、ユーザーの利便性を高めます。
ブランドの一貫性を保つ
企業や組織にとって、ブランドの一貫性を保つことは非常に重要です。SharePoint のサイトのヘッダーをカスタマイズすることで、企業のブランドガイドラインに沿ったデザインを実現できます。統一されたブランドイメージは、ユーザーに対して信頼感を与え、企業のプロフェッショナリズムを強調します。
例えば、企業のロゴ、カラー、フォントをヘッダーに反映させることで、他のマーケティング資料やWEBサイトと一貫したビジュアルアイデンティティを確立できます。ユーザーはどのページにアクセスしても、同じブランド体験を得ることができ、企業のメッセージが一貫して伝わります。
また、ヘッダーに企業のミッションステートメントやスローガンを追加することで、企業の価値観やビジョンを強調できます。ユーザーは企業の目的や方向性を理解しやすくなり、企業との関係性が深まります。
さらに、定期的にヘッダーを見直し、最新のブランドガイドラインやマーケティング戦略に合わせて更新することで、常に新鮮で関連性のある情報を提供できます。ユーザーは企業が進化し続けていることを感じ取り、ブランドへの信頼感が増します。
ヘッダー変更の前に準備すること
必要な権限の確認
SharePoint のサイトのヘッダーを変更する前に、まず必要な権限を確認することが重要です。ヘッダーの変更はサイトの外観に大きな影響を与えるため、適切な権限を持つユーザーのみがこの操作を行えるようにする必要があります。
一般的に、サイトのヘッダーを変更するためには、サイト所有者またはサイトコレクション管理者の権限が必要です。これらの権限を持つユーザーは、サイトの設定にアクセスし、デザインやレイアウトの変更を行うことができます。
権限が不足している場合、ヘッダーの変更を試みてもエラーメッセージが表示されることがあります。
権限を確認する手順は以下の通りです。
1. サイトのアクセス許可に移動
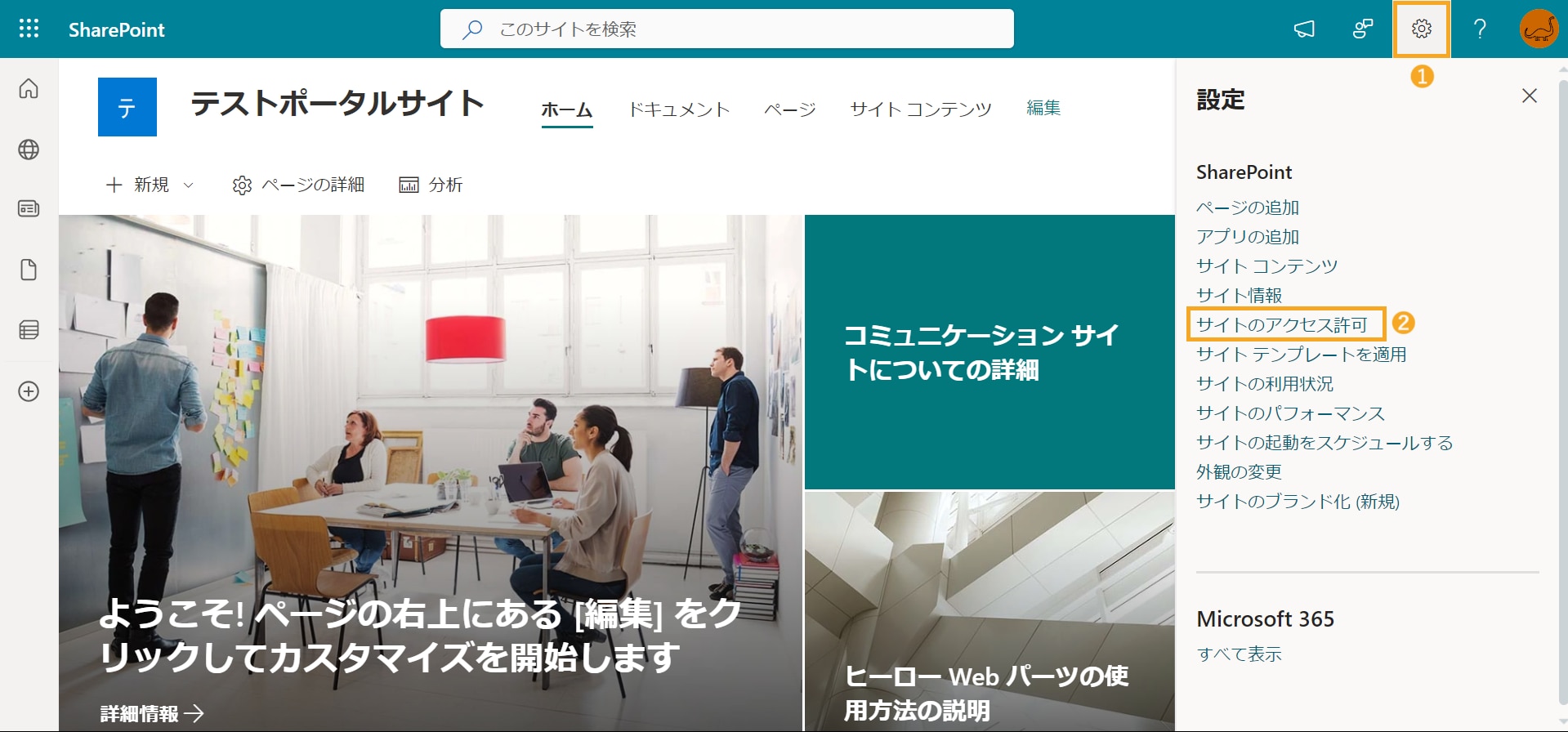
サイトのホームページから「設定」アイコン(歯車のアイコン)をクリックし、「サイトのアクセス許可」を選択します。

2. 権限レベルの確認
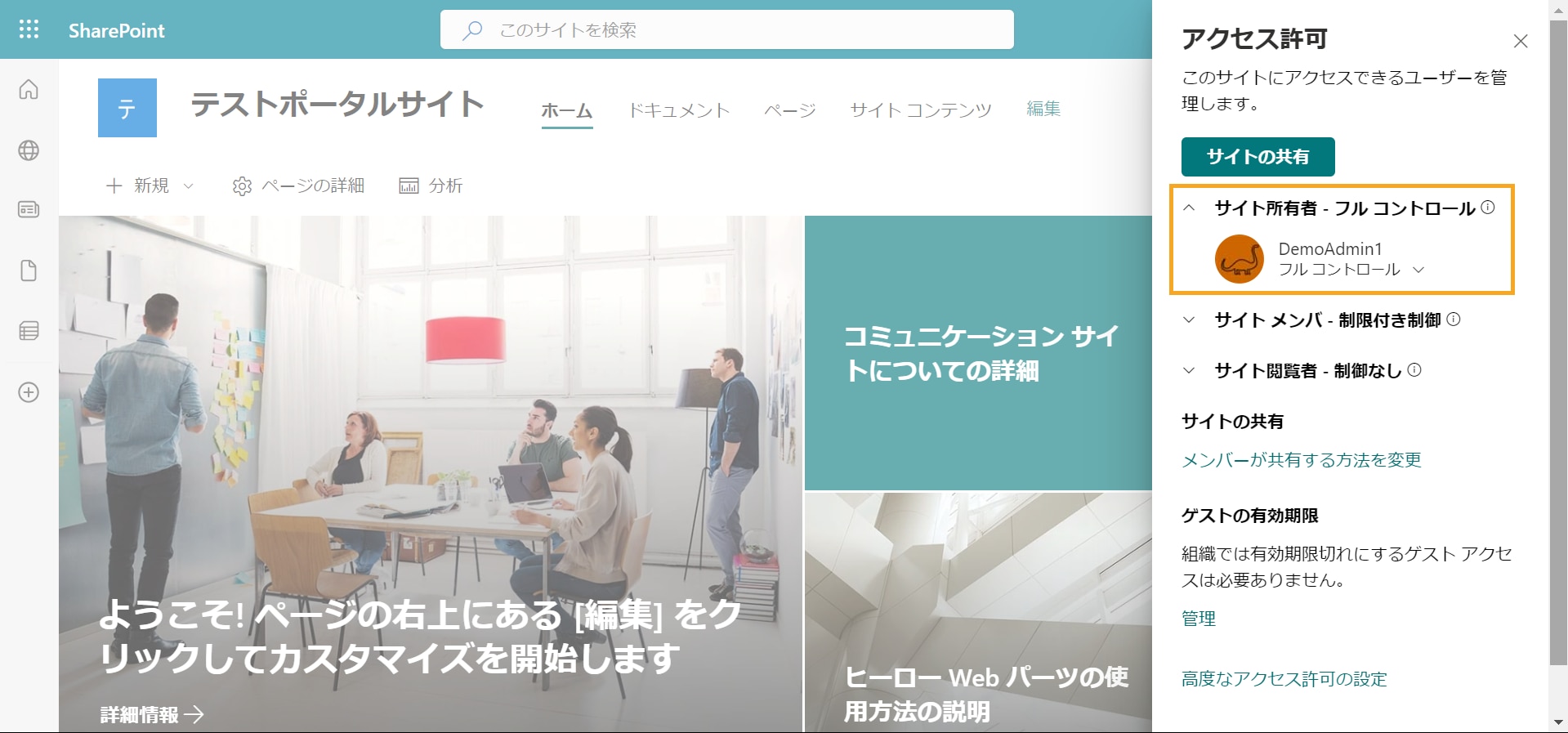
自分のユーザーアカウントが「サイト所有者」グループに含まれているか確認します。含まれていない場合は、適切な権限を持つ管理者に依頼して権限を付与してもらいます。

権限の確認を怠ると、ヘッダーの変更ができないだけでなく、サイトの他の重要な設定にもアクセスできない可能性があります。事前に権限を確認し、必要な権限を取得しておくことで、スムーズに作業を進めることができます。
変更前のバックアップ方法
ヘッダーの変更を行う前に、現在の設定をバックアップしておくことも重要です。バックアップを取ることで、万が一変更がうまくいかなかった場合や、元のデザインに戻したい場合に備えることができます。
例えば、現在のヘッダー設定をスクリーンショットやメモで記録します。使用しているロゴ、カラースキーム、フォント、ナビゲーションメニューの配置などを詳細に記録します。バックアップを取ることで、安心してヘッダーの変更作業に取り組むことができます。
万が一問題が発生した場合でも、バックアップから元の状態に戻すことができるため、リスクを最小限に抑えることができます。
SharePoint でヘッダーを変更する手順
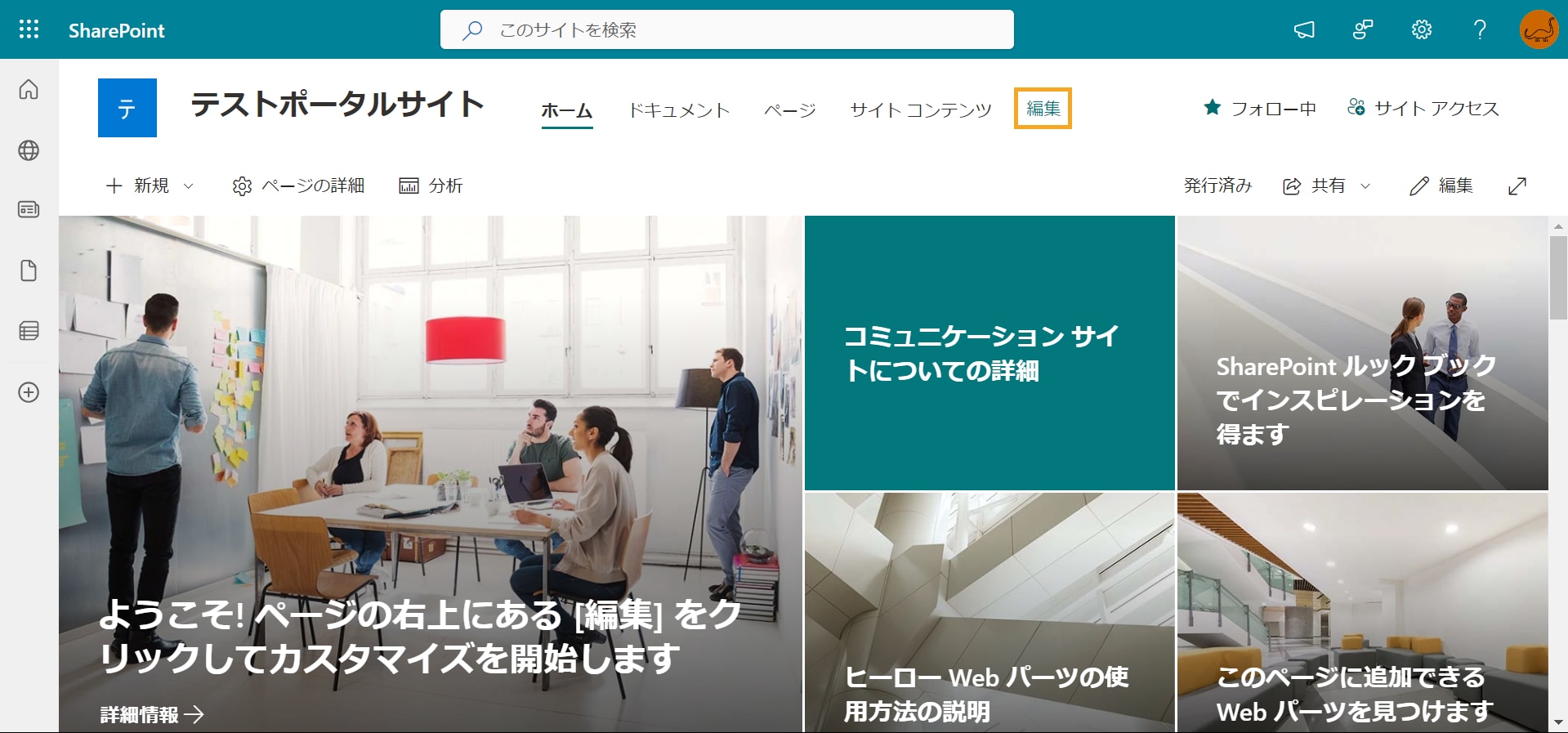
外観の変更オプションにアクセスする
まず、SharePoint のサイトにログインし、ヘッダーを変更したいサイトを開きます。
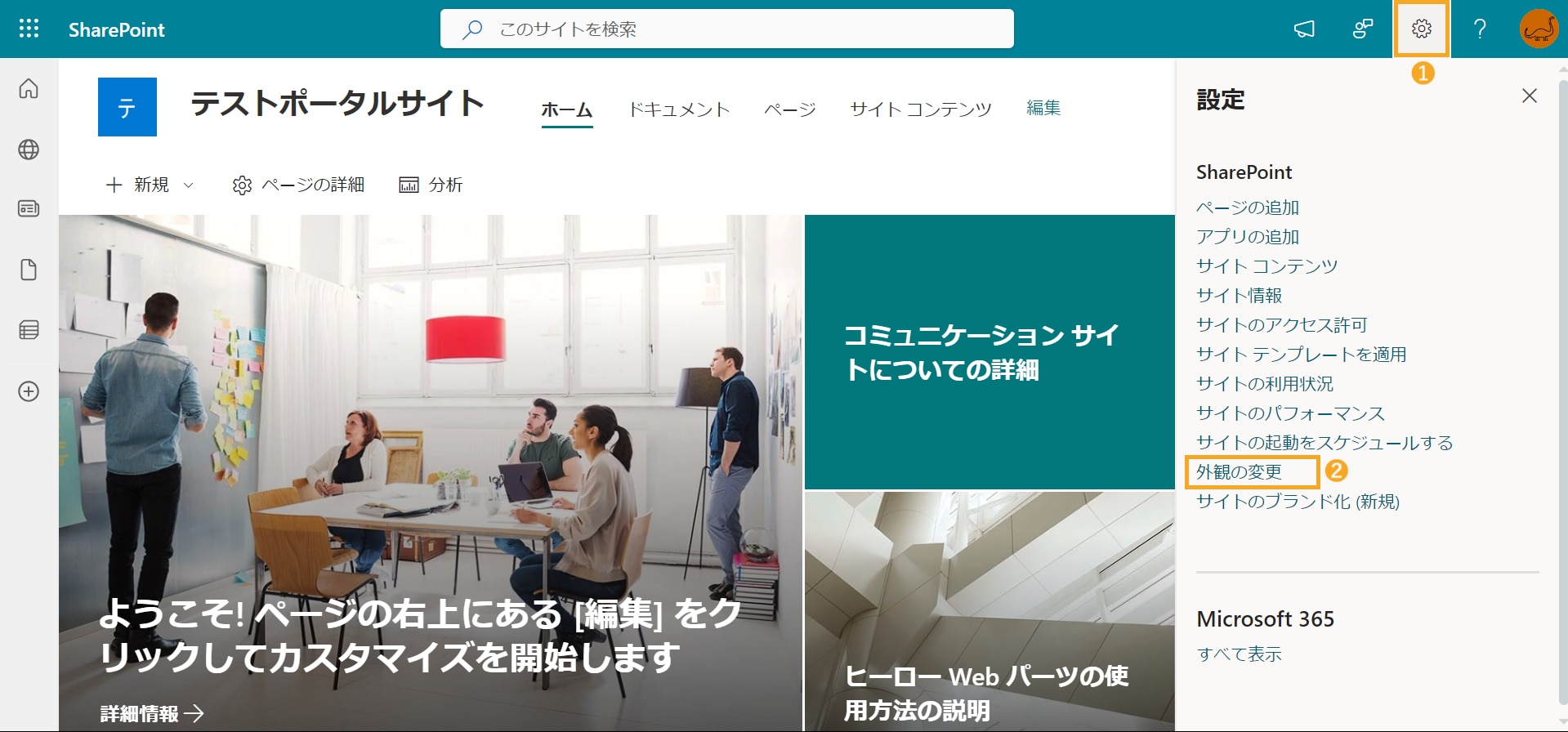
画面右上の歯車アイコンをクリックし、「外観の変更」を選択します。これにより、「外観の変更」オプションに移動します。

ヘッダーのレイアウトを選択する
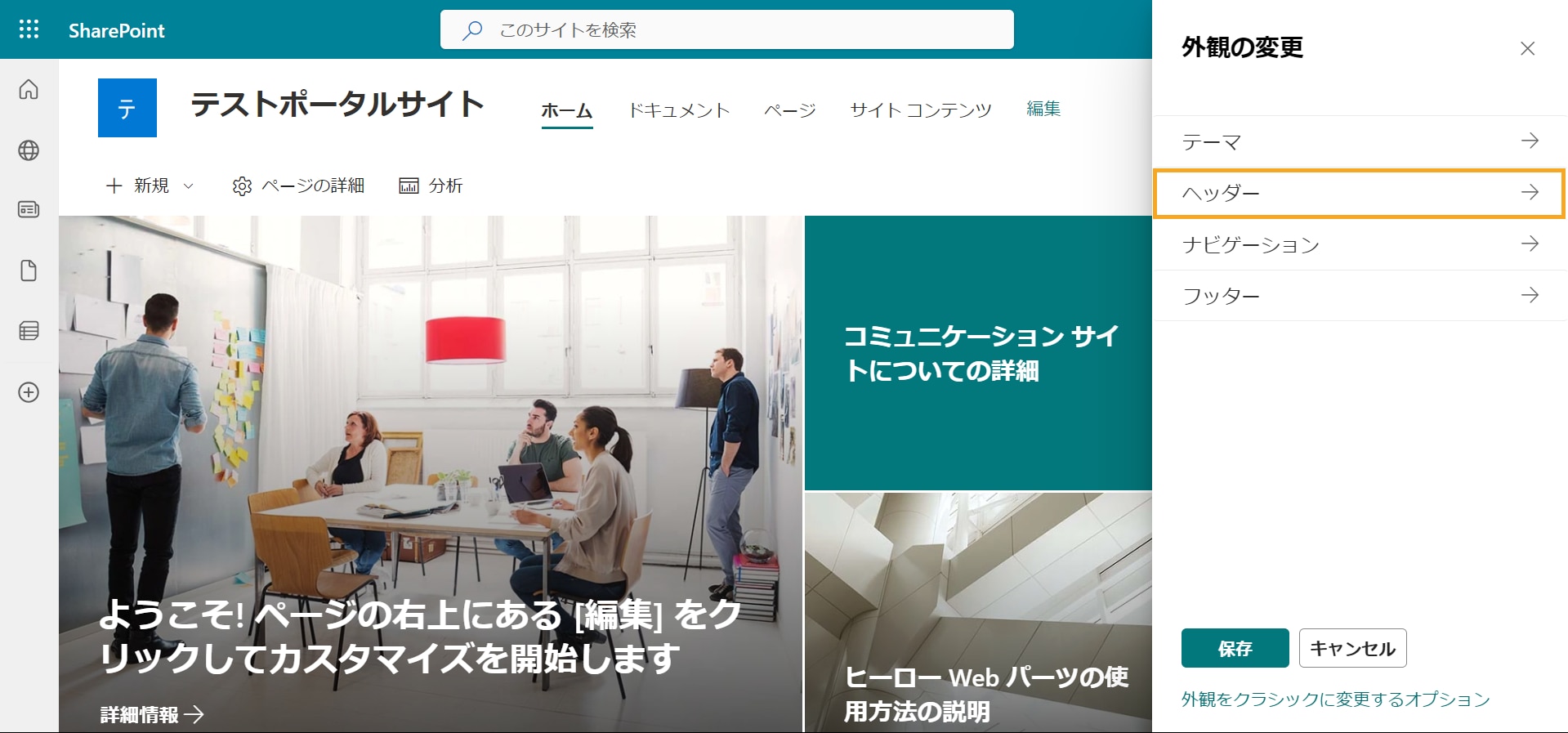
「外観の変更」オプションに移動したら、「ヘッダー」をクリックします。

「ヘッダー」をクリックすると、ヘッダーのレイアウトや背景などを変更するためのさまざまなオプションが表示されます。
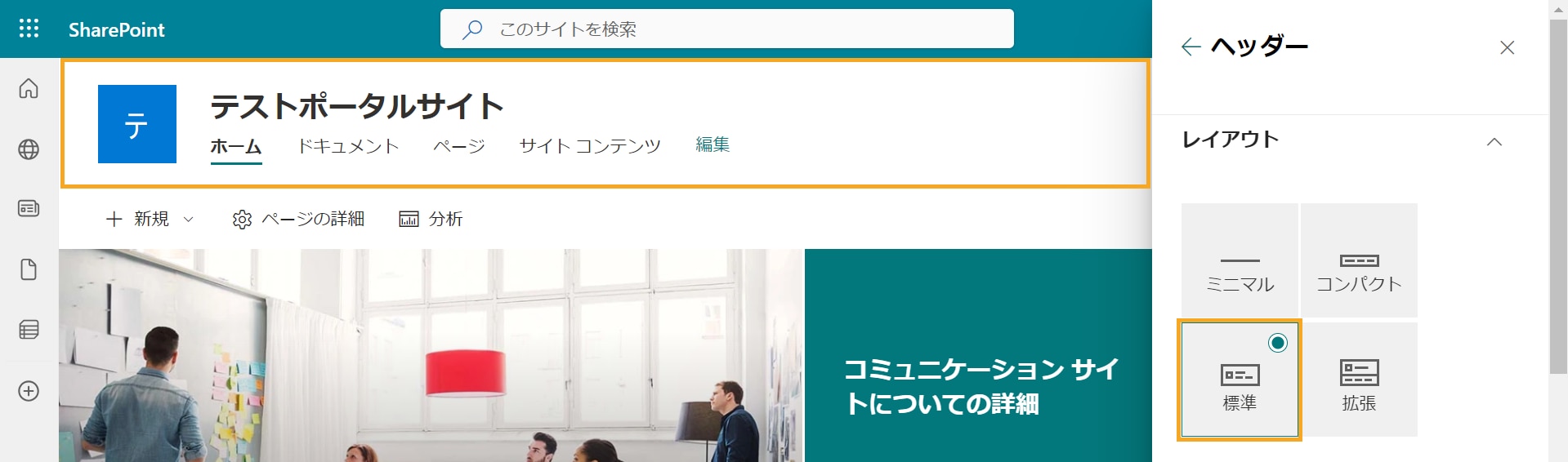
レイアウトは以下の 4 種類から選べます。
標準
デフォルトのレイアウトで、サイトのタイトル、ロゴ、ナビゲーションリンクが含まれます。視覚的にバランスが取れており、情報を簡単に見つけやすいです。

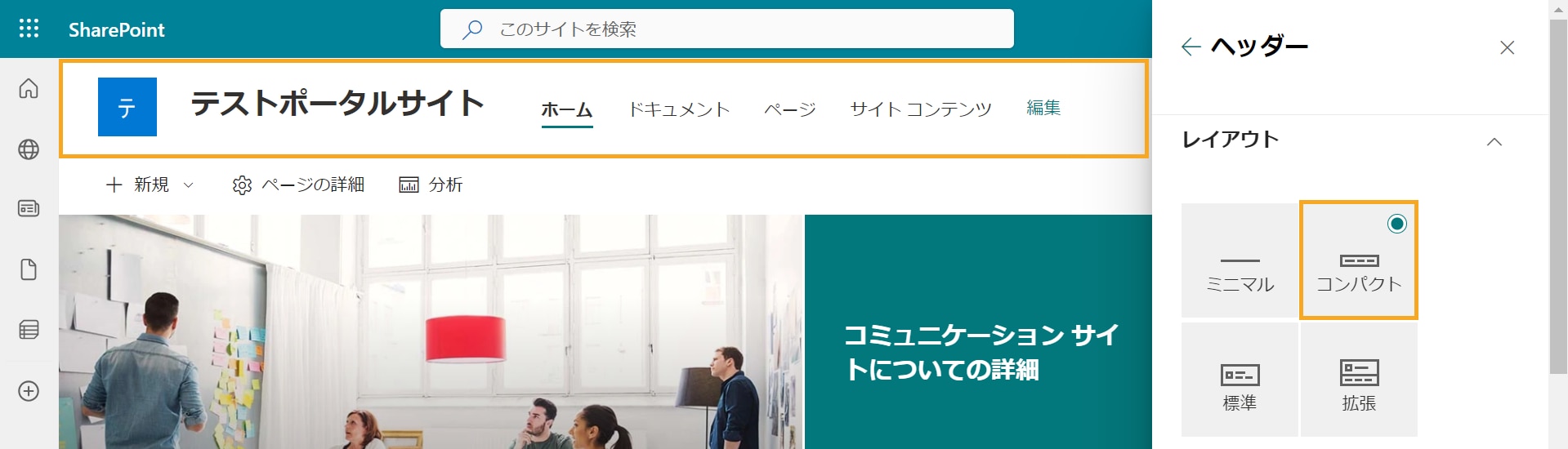
コンパクト
よりシンプルで省スペースなレイアウトです。タイトルとロゴが小さく表示され、ナビゲーションリンクはタイトルの右横にあります。画面スペースを有効に使いたい場合に適しています。

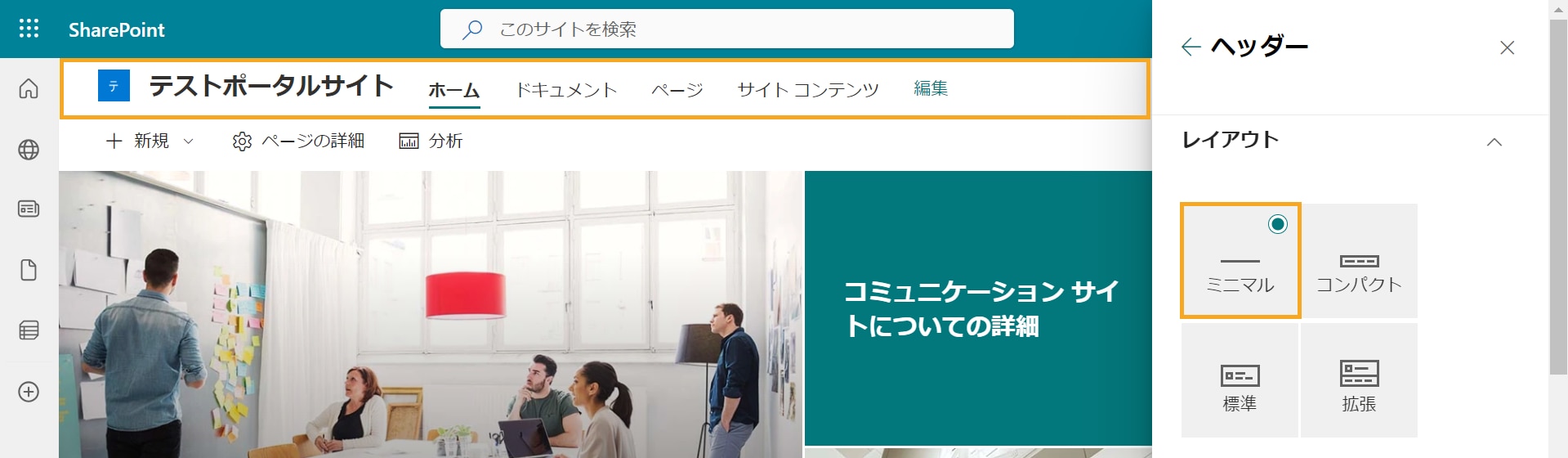
ミニマル
最もシンプルなレイアウトで、「コンパクト」レイアウトよりさらにロゴやタイトルが小さく、縦幅も細いヘッダーになります。非常にクリーンな外観を持ちます。コンテンツに集中させたい場合に便利です。

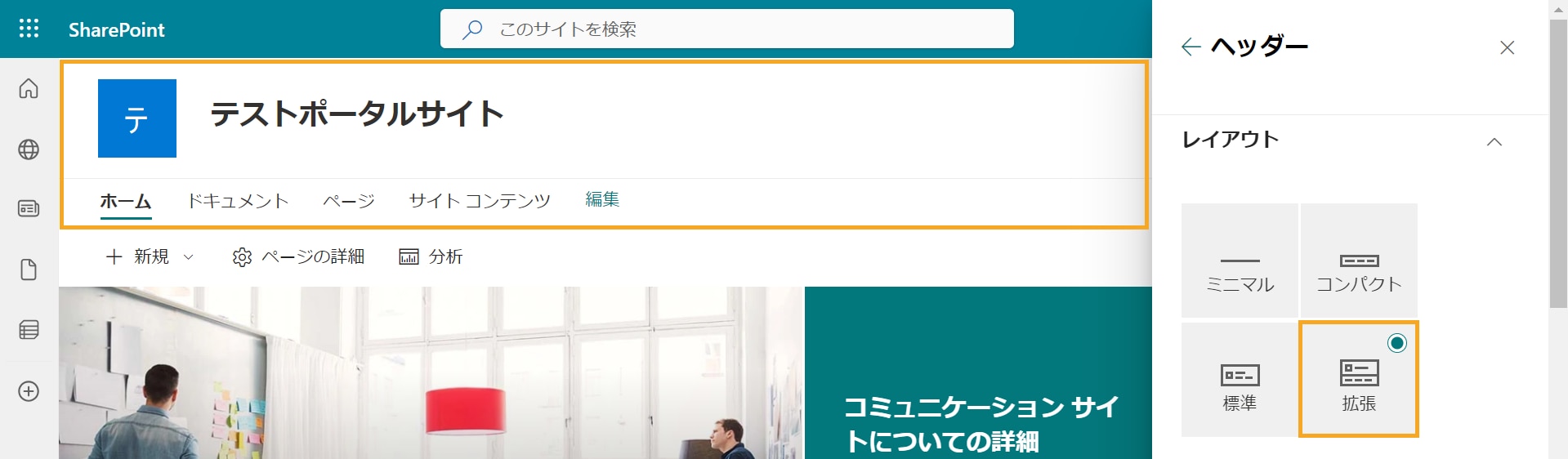
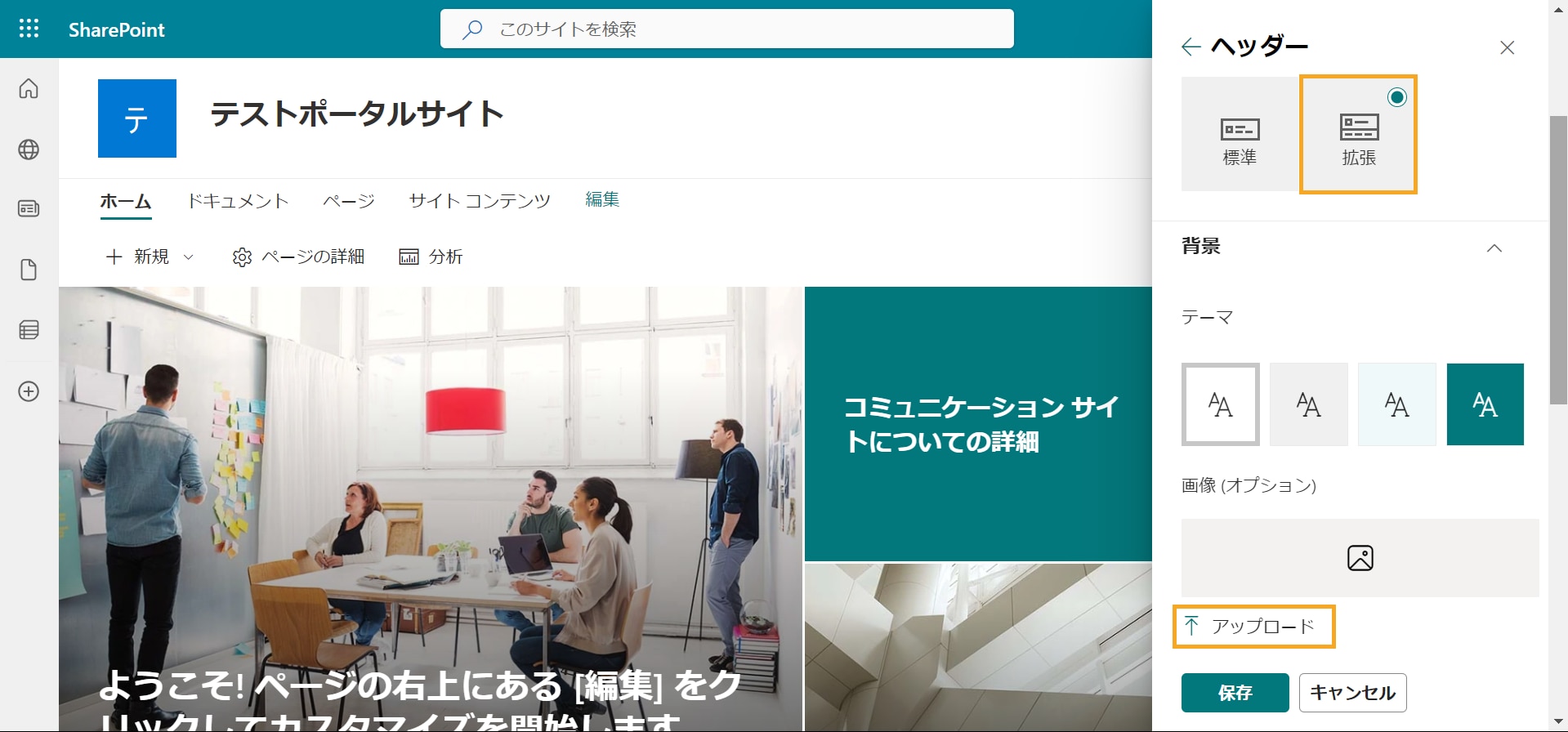
拡張
より多くの情報を表示できるレイアウトです。後ほど詳しく解説しますが、背景画像を設定したり、ロゴおよびタイトルの位置を変更することが可能です。

これらのレイアウトを使い分けることで、サイトの目的やユーザーのニーズに応じたデザインが可能です。サイトの目的にあったレイアウトを選択しましょう。
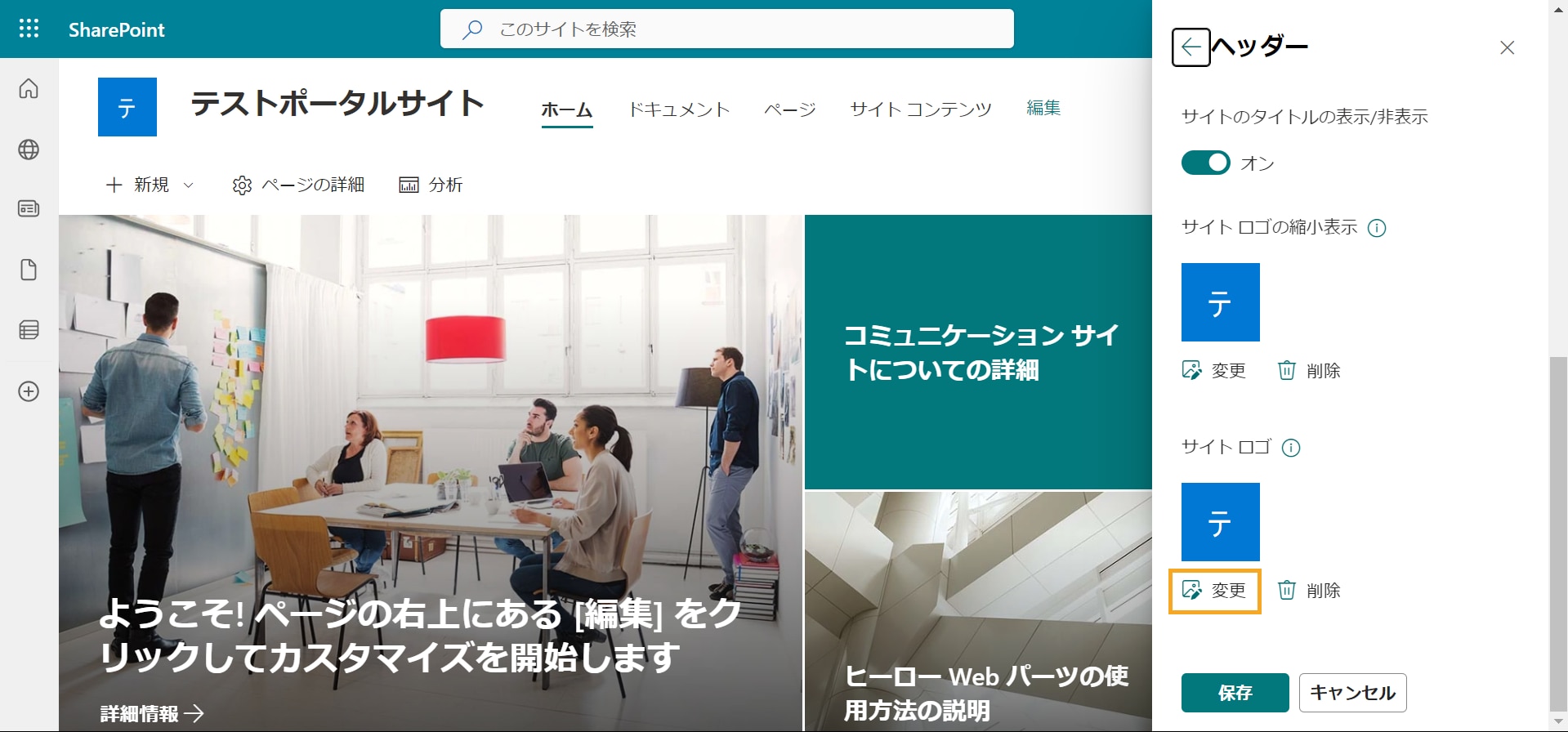
カスタムロゴのアップロード
ヘッダーは、カスタムロゴをアップロードすることも可能です。サイト ロゴの「変更」オプションをクリックし、アップロードしたいロゴファイルを選択します。

ロゴは、サイトのブランドイメージを強調するために重要な要素です。適切なサイズとフォーマットのロゴを使用することをお勧めします。
また、ロゴは透過か不透過かを選べます。透明背景のロゴを使用することで、背景画像やカラースキームと調和しやすくなります。
拡張レイアウトのカスタマイズオプション
背景画像の設定
「拡張」レイアウトでは、背景画像を設定することで、サイトのビジュアルを大きく変えることができます。手順は、背景画像の設定セクションでアップロードしたい画像を選択するだけです。

背景画像は、サイトのテーマやブランドに合ったものを選ぶと良いでしょう。画像の解像度やサイズにも注意し、適切な表示がされるように調整します。
背景画像を設定する際には、以下のポイントに注意してください。
- 高解像度の画像を使用することで、画質が低下せず、プロフェッショナルな印象を与えます。
- 画像のサイズは、ページの読み込み速度に影響を与えるため、適切なサイズに調整します。
- ブランドカラーやテーマに合った画像を選ぶことで、サイト全体の一貫性を保ちます。
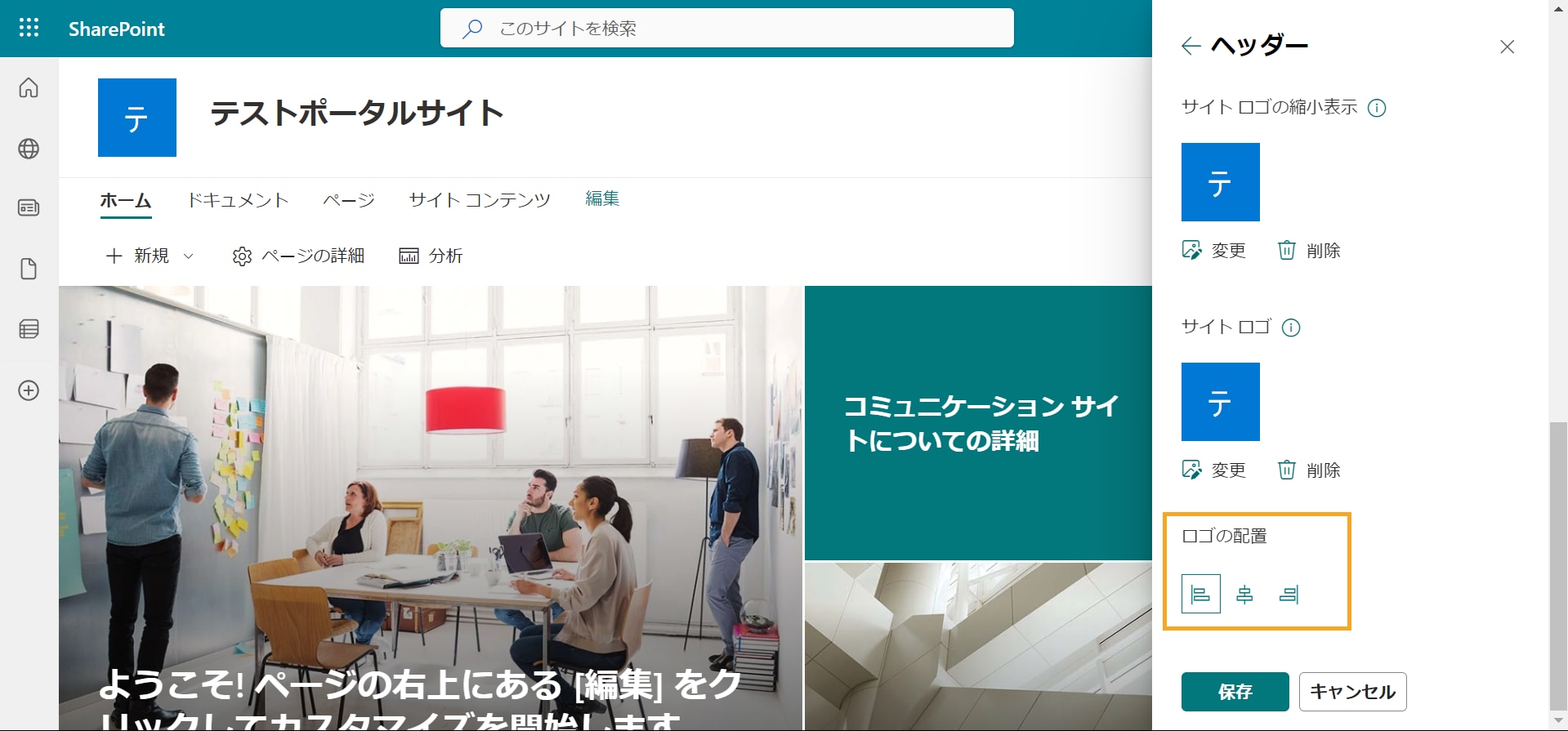
ロゴの配置
「拡張」レイアウトでは、ロゴの配置も変更できます。配置位置は、左揃え、中央、右揃えから選べます。サイトのデザインに合わせて選択しましょう。一般的には左上に配置することが多いですが、デザインによっては中央配置も効果的です。

ナビゲーション メニューの編集
ナビゲーション メニューは、ユーザーがサイト内をスムーズに移動するための重要な要素です。適切に編集することで、ユーザーエクスペリエンスを向上させることができます。
以下に、ナビゲーション メニューの編集手順を詳しく説明します。
ナビゲーション メニューのアクセス
ナビゲーション メニューの右横にある「編集」をクリックします。クリックするとナビゲーションの編集画面が開きます。

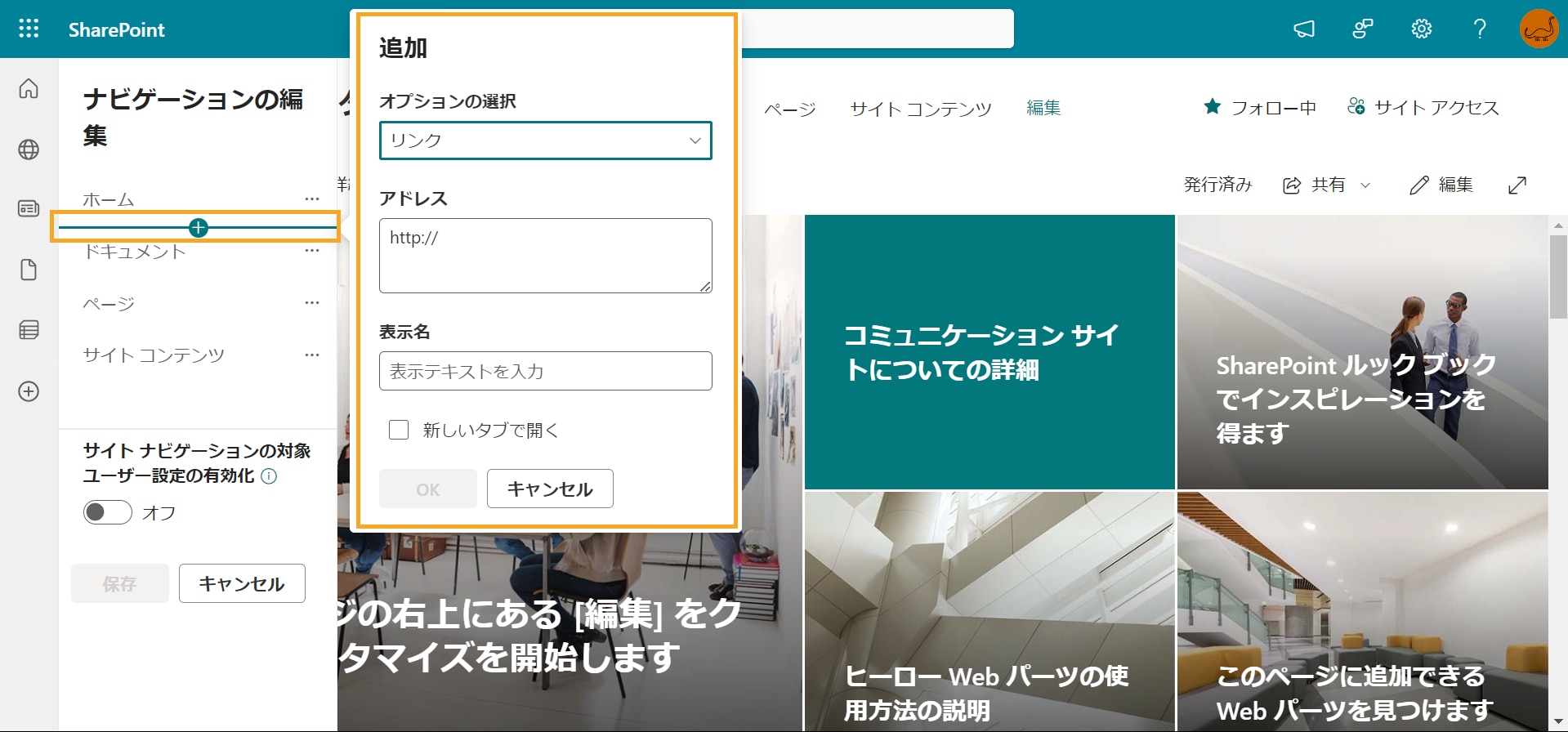
メニュー項目の追加
ナビゲーションメニューに新しい項目を追加するには、編集画面で追加したい位置にカーソルを合わせ、「+」(リンクまたはラベルをナビゲーションに追加する)ボタンをクリックします。表示されるフォームに、リンクの名前とURLを入力します。入力が完了したら、「保存」または「追加」ボタンをクリックして、メニューに項目を追加します。

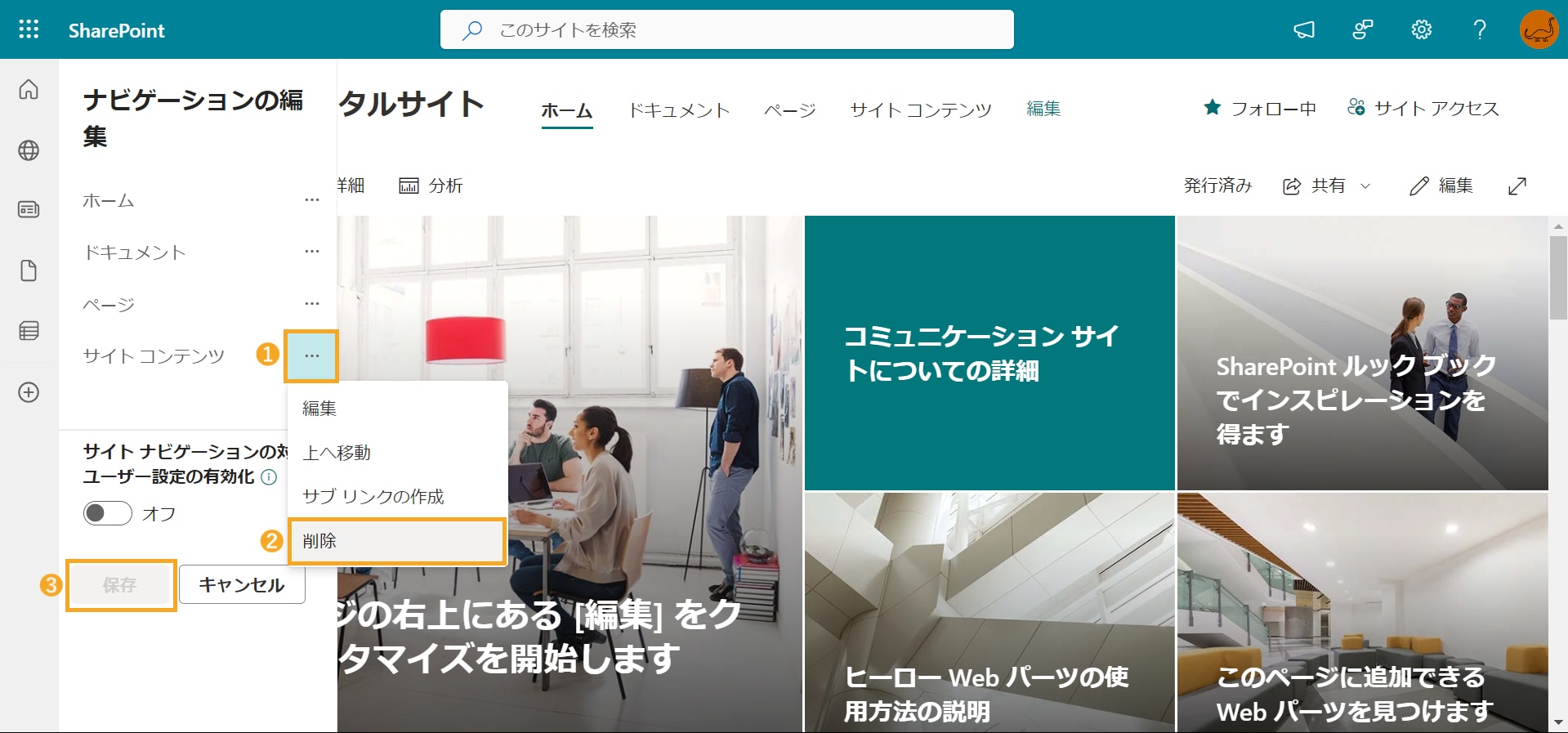
メニュー項目の削除
不要なメニュー項目を削除するには、編集画面で該当する項目の右横の「…」より、「削除」ボタンをクリックします。最後に「保存」をクリックすると、項目はメニューから削除されます。

メニュー項目の並び替え
メニュー項目の順序を変更するには、編集画面で項目をドラッグアンドドロップします。項目をクリックしてドラッグし、希望する位置にドロップします。並び替えが完了したら、「保存」ボタンをクリックして、変更を適用します。
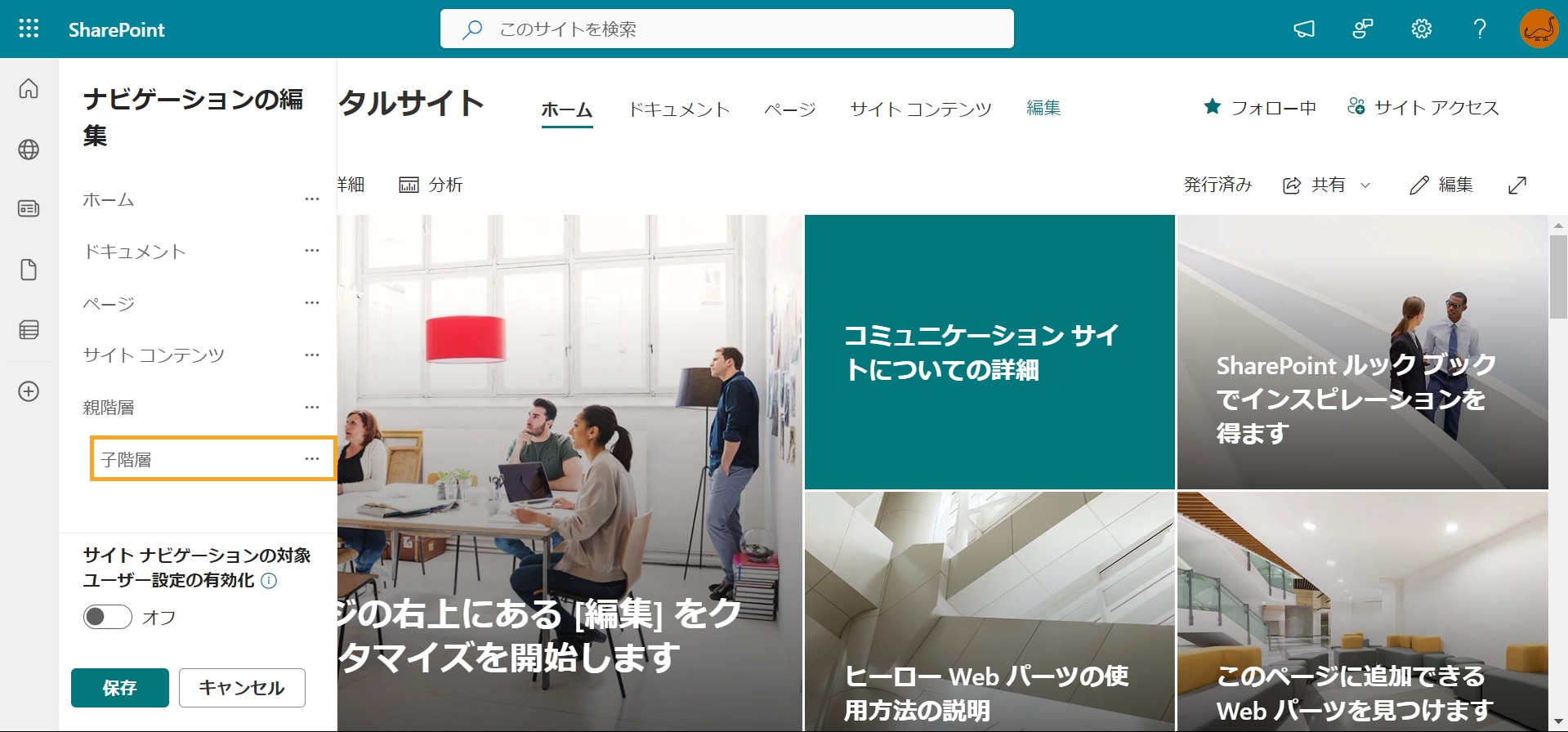
サブメニューの作成
サブメニューを作成することで、メニューを階層化し、情報を整理することができます。サブメニューを追加するには、親メニュー項目の下に新しい項目を追加し、ドラッグアンドドロップで親項目の下に配置します。サブメニュー項目は、親項目の下にインデントされて表示されます。

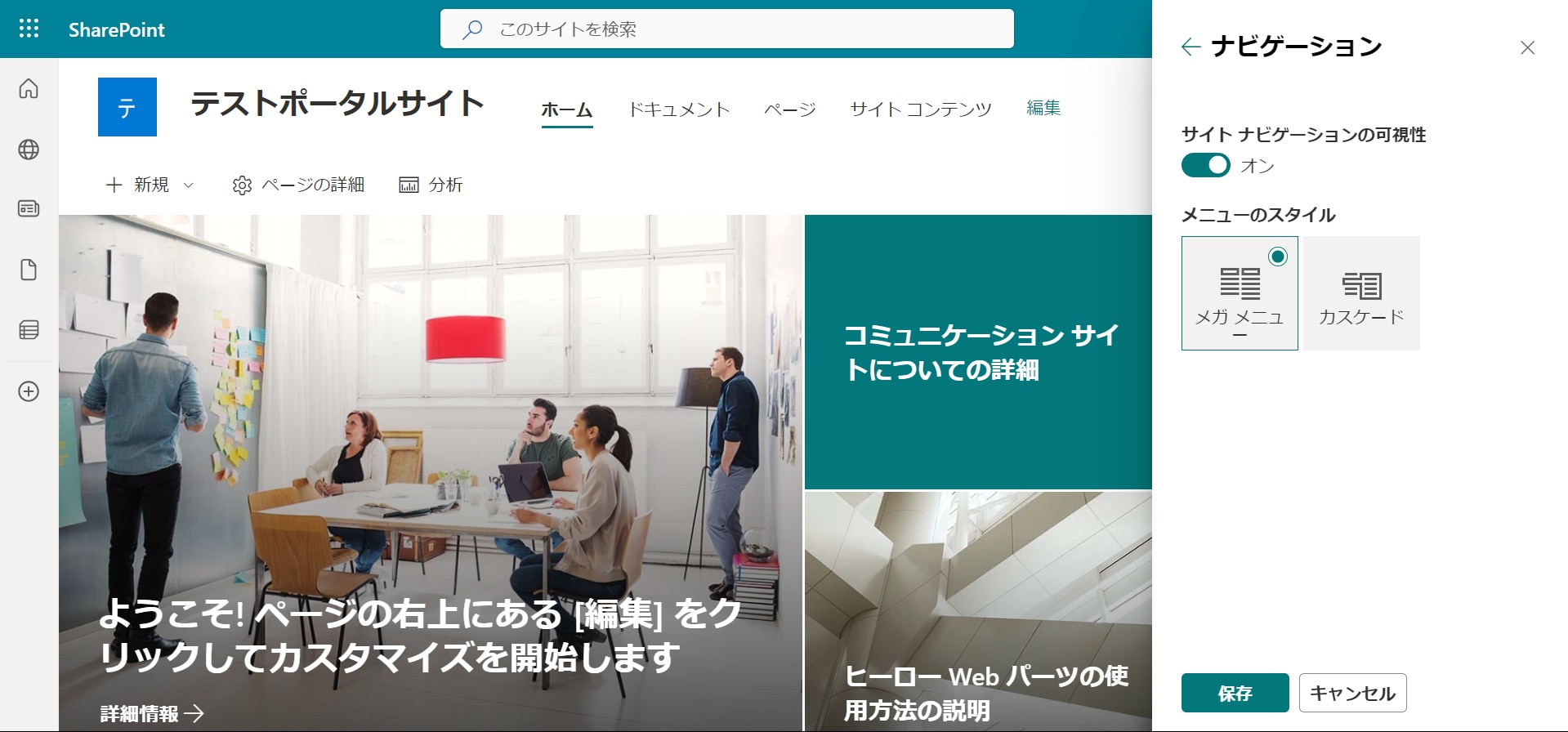
メニューのスタイル設定
ナビゲーションメニューの外観をカスタマイズするには、画面右上の歯車アイコンをクリックし、「外観の変更」を選択します。次に「ナビゲーション」をクリックします。ナビゲーションの編集画面が表示されるので、サイトのテーマやブランドに合ったスタイルを選び、視覚的な一貫性を保ちます。

ナビゲーションメニューは、サイトの使いやすさとユーザーエクスペリエンスに大きな影響を与えます。定期的にメニューを見直し、必要に応じて更新することで、ユーザーが必要な情報に迅速にアクセスできるようにしましょう。
ヘッダー変更のベストプラクティス
ユーザーからのフィードバックを反映する
SharePoint のサイトのヘッダーを変更する際には、ユーザーからのフィードバックを積極的に取り入れることが重要です。ユーザーは日常的にサイトを利用しているため、実際の使用感や改善点について貴重な意見を持っています。
以下の方法でフィードバックを収集し、反映させましょう。
アンケートの実施 |
定期的にアンケートを実施し、ヘッダーのデザインや機能についての意見を収集します。具体的な質問を設定することで、ユーザーのニーズや期待を明確に把握できます。 |
ユーザビリティテスト |
実際のユーザーにサイトを操作してもらい、その様子を観察します。ナビゲーションのしやすさや視認性など、ヘッダーの使い勝手に関する具体的なフィードバックを得ることができます。 |
フィードバックフォームの設置 |
サイト内にフィードバックフォームを設置し、ユーザーが気軽に意見を送信できるようにします。リアルタイムでのフィードバックを受け取ることで、迅速な対応が可能になります。 |
ユーザーからのフィードバックを反映することで、より使いやすく、満足度の高いヘッダーを提供することができます。
定期的な見直しと更新
ヘッダーのデザインや機能は、時代の変化やユーザーのニーズに合わせて定期的に見直し、更新することが重要です。
以下のポイントに注意して、定期的な見直しと更新を行いましょう。
トレンドの把握 |
WEBデザインの最新トレンドを常に把握し、必要に応じてヘッダーのデザインに反映させます。モダンで洗練されたデザインは、ユーザーに好印象を与えます。 |
パフォーマンスの評価 |
サイトのアクセス解析ツールを使用して、ヘッダーのパフォーマンスを評価します。クリック率や滞在時間などのデータを分析し、改善点を特定します。 |
技術的な更新 |
SharePoint のアップデートや新機能に対応するため、ヘッダーの技術的な更新を行います。最新の機能を活用することで、より便利で効率的なサイト運営が可能になります。 |
ユーザーの声を反映 |
前述のフィードバックを基に、ユーザーのニーズや要望に応じた変更を行います。ユーザーの意見を取り入れることで、信頼性の高いサイトを構築できます。 |
定期的な見直しと更新を行うことで、常に最新の状態を保ち、ユーザーにとって魅力的なサイトを提供することができます。これにより、サイトの利用頻度やユーザー満足度の向上が期待できます。
まとめ
この記事では、SharePoint のサイトのヘッダーについて以下の内容を解説しました。
- SharePoint のサイトのヘッダーを変更する理由
- ヘッダー変更の前に準備すること
- SharePoint でヘッダーを変更する手順
- 拡張レイアウトのカスタマイズオプション
- ナビゲーションメニューの編集
- ヘッダー変更のベストプラクティス
現在のところ、ヘッダーのカスタマイズは主に以下のような範囲に限られています。
- レイアウトの設定:ヘッダーのレイアウトをカスタマイズできます。
- ロゴの変更: サイトのロゴをカスタマイズできます。
- 背景画像の設定: ヘッダーの背景画像を変更することができます。
そのため、SharePoint のサイトのヘッダーのカスタマイズは制限があると感じる方も少なくありません。より高度なカスタマイズを希望する場合、カスタムスクリプトや SharePoint Framework(SPFx)を使用して、さらに詳細なデザインや機能を追加することも可能です。ただし、これには開発の知識が必要となります。
弊社のお客様の中にも、ヘッダーにお知らせを表示させたいが、自社に開発できる人材がいないため困っている方がいらっしゃいました。そこで『 ez office 』は、ヘッダーにお知らせを表示できる ez Webパーツアプリ『 ez アナウンス 』を開発いたしました。

ez アナウンスは、SharePoint サイト上で重要なお知らせを簡単に表示・管理できる機能です。運用者がアナウンスをリストに登録するだけで、サイト上部に自動的に表示されます。アナウンスは文字の色やサイズ、リンク、公開開始・終了日時の設定が可能で、重要なお知らせを目立たせることができます。
また、複数のお知らせはスライド表示され、漏れなく情報を伝達できます。表示期間を指定することで、適切なタイミングでの情報発信が可能になり、メンテナンスの手間も軽減されます。導入後のサポートサービスも実施しておりますので、安心してお使いいただけます。
「大事なお知らせを確実に伝えたい」とお考えの方は、ぜひ ez アナウンスをご検討ください。
ez アナウンスの詳細は以下よりご覧いただけます。