【SharePoint】目を惹きつけるデザイン性の高いポータルサイトを作るポイント

目次[非表示]
- 1.SharePoint のポータルサイト構築におけるデザイン性について
- 2.おさえておきたい SharePoint のポータルサイト構築におけるデザイン面で「できること」「できないこと」
- 3.SharePoint のポータルサイトをデザインするときに重要なポイント
- 3.1.事前に「トーン&マナー」を共有する
- 3.2.テーマカラーを決める
- 3.2.1.テーマカラーのカスタマイズ方法
- 3.2.2.オリジナルのカラーをテーマカラーにする方法
- 3.3.モダン UI の仕様に沿ってレイアウトを考える
- 3.3.1.テンプレートを利用する
- 3.3.2.SharePoint look book を参考にする
- 3.4.こだわって写真・画像を選択する
- 4.まとめ
社内ポータルサイトを SharePoint で作ったのに誰も見ない…。そういったお悩みを残念ながらよく耳にします。SharePoint では、デザイン性の高いテンプレートが用意されており、上手に活用すれば目を惹くオシャレなポータルサイトの作成が可能です。今回は、SharePoint の機能を理解し、多くの人に見てもらえるポータルサイト構築を実現するポイントをご紹介します。
なお、見やすいポータルサイトを作成するためのポイントについては、こちらの記事で詳しく解説しています。併せてご確認ください。
SharePoint のポータルサイト構築におけるデザイン性について
SharePoint のモダン UI は、従来のクラシック UI に比べて大幅にデザイン性が向上しており、余白が大きく、かなり余裕のあるスタイリッシュなレイアウトになっています。クラシックUI は、「情報量を可能な限り多く入れる」が使用目的で、HTML を使って余白を消したり、ヘッダーを狭くしたりとカスタマイズを行うのが主流です。しかし、デザインのトレンドが変わる度に開発のカスタマイズを行うことは非効率で、コストもかかってしまいますよね。
近年、Microsoft では新しいモダン UI への移行、機能拡張をすすめています。社内ポータルを構築する際は、機能面のほか、社員がどれだけ利用しやすいものをつくれるかという点や、業務との親和性も重要になります。また、更新のしやすさも不可欠です。社員が毎日アクセスしたくなるようなポータルサイトを構築できると、生産性や仕事のクオリティ、モチベーションが上がる好循環を生み出せます。
モダン UI とクラシック UI の違い
この二種類の SharePoint の違いは、単純に新しいか古いかです。新しいものは「モダン UI」、古いものは「クラシック UI」と呼ばれています。「モダン UI」はチームを作成すると自動的に作成され、 SharePoint にアクセスすると、初期表示からモダン UI を利用することになります。「クラシック UI」は SharePoint 管理センターでサイトコレクションを作成したものです。
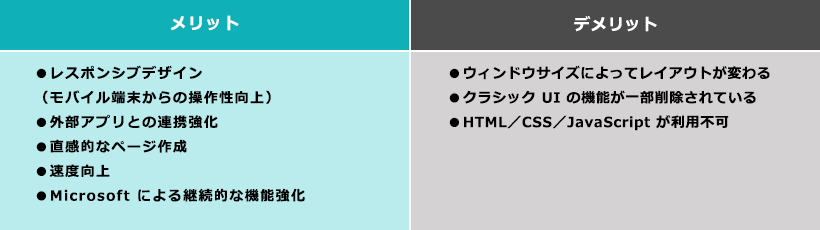
モダン UI のメリットとデメリット

最大のメリットはモバイルへの適応力です。Microsoft の SharePoint Mobile アプリを利用すれば、サードパーティ製アプリを導入することなくチームサイトやポータルサイトへのアクセスが可能です。遠隔地での社員同士の情報共有も可能になるでしょう。
一方で、一番のデメリットは HTML/CSS/JavaScript が利用不可な点です。基本的にはWeb パーツの拡張ができず、拡張したい場合は難易度の高い開発が必要となります。また、デザインの制約が多く、細部まで凝ったデザインに変更しにくいといった点もあげられます。「ウィンドウサイズによってレイアウトが変わる」については、メリットであげたレスポンシブ対応を強化したが故の残念なデメリット。HTML 等でのカスタマイズが利用不可のため、細かいウィンドウサイズの調整ができず、制限のあるなかで表現の仕方を工夫する必要があるでしょう。
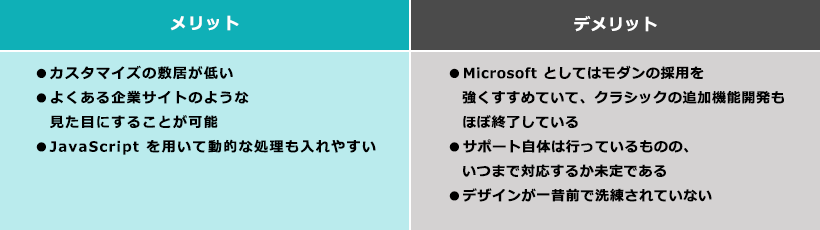
クラシック UI のメリットとデメリット

全体的なメリットは、「カスタマイズが容易」な点です。モダン UI と異なり HTML/CSS/JavaScript 等の処理を入れやすいため、デザインについて、ある程度こだわれます。
一方で、今後のサポートや大幅な機能強化は見込めず、さらにモダン UI 化が加速することは明らかです。ただし、クラッシックを利用している企業が多々あることから、すぐに廃止されることはありません。現在のデザインに合わせてカスタマイズすることは可能ですが、デザインのトレンドが変化する度にカスタマイズを行うことは非効率で、あまりおすすめしません。
おさえておきたい SharePoint のポータルサイト構築におけるデザイン面で「できること」「できないこと」
SharePoint もツールである以上、得意・不得意が存在します。サイト運用では、目的をはっきりさせておくことが重要です。作成するサイトの目的を SharePoint で達成できるのか、下記で解説する「できること」・「できないこと」をふまえて検討するとよいでしょう。
SharePoint の機能でできること
SharePoint の機能を使ってサイト構築を行う場合、Word や PowerPoint などの Microsoft 製品を操作するのと同じように直感的に扱えます。デザインのために複雑なコード記述が求められない点は大きなメリットでしょう。また前述の通り、SharePoint のサイトはレスポンシブ対応なので、スマホでの閲覧時のレイアウトも自動で最適化されます。
なお、SharePoint で何ができるかについては、こちらの記事で詳しく解説しています。併せてご確認ください。
SharePoint の機能でできないこと
現在ユーザーの多くが利用しているモダン UI は、前述の通り HTML や CMM などを使ったサイトカスタマイズには向いていません。また、アクセス解析などのサイト分析も基本的にはできません。どうしても上記のような機能が欲しい場合は、他の CMS を検討してもいいかもしれません。
SharePoint のポータルサイトをデザインするときに重要なポイント
SharePoint のポータルサイトをデザインする際には、いくつかおさえておくべきポイントがあります。それは、「トーン&マナー」、レイアウト、写真・画像です。それぞれ詳しく解説していきます。
事前に「トーン&マナー」を共有する
広告や Web 制作業界では、デザインのコンセプトや雰囲気をそろえるためのルールを「トーン(tone)&マナー(manner)」と呼びます。トンマナと略されることもありますね。具体的には、色調や様式(スタイル)をどうするか取り決めることです。トンマナを合わせることで、サイトの世界観が統一され、サイトに訪れた人によりよい印象をもってもらえます。デザインを担当するメンバーで、事前にポータルサイトのトンマナを確認しておきましょう。
テーマカラーを決める
トンマナを合わせるためには、まずはサイトのテーマカラーを決めましょう。テーマカラーは、サイトを見た人に与える印象に大きく影響します。社内ポータルサイトであれば、ビジネス内容や自社イメージと離れすぎないように注意しましょう。コーポレートカラーや企業のロゴに使用されているカラーを採用する企業も多いです。
テーマカラーのカスタマイズ方法
SharePoint に標準で用意されているテーマカラーの変更方法を紹介します。
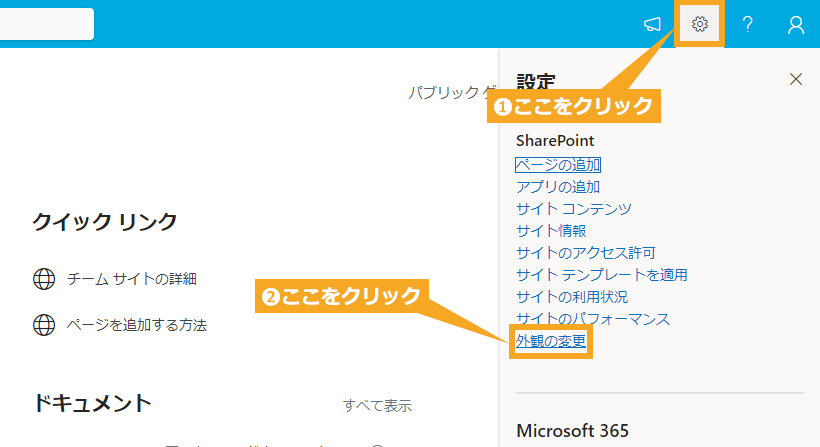
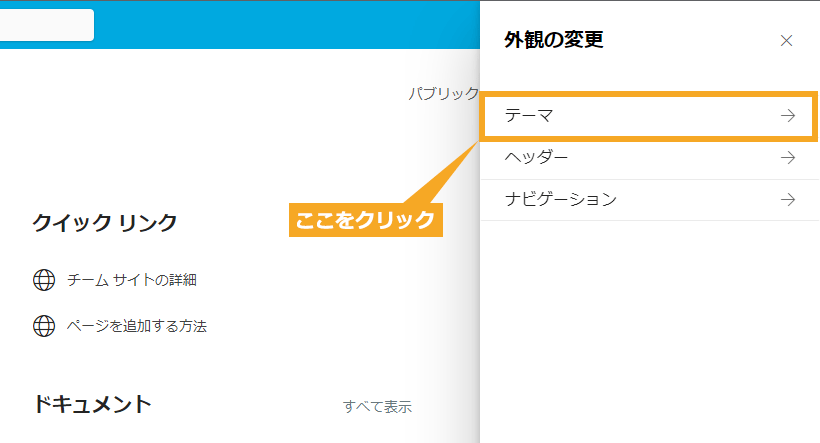
右上の歯車(図中①)をクリックし、「外観の変更」(図中②)を選択します。

右側のレールにテーマ・ヘッダー・ナビゲーションが表示されます。「テーマ」をクリックします。

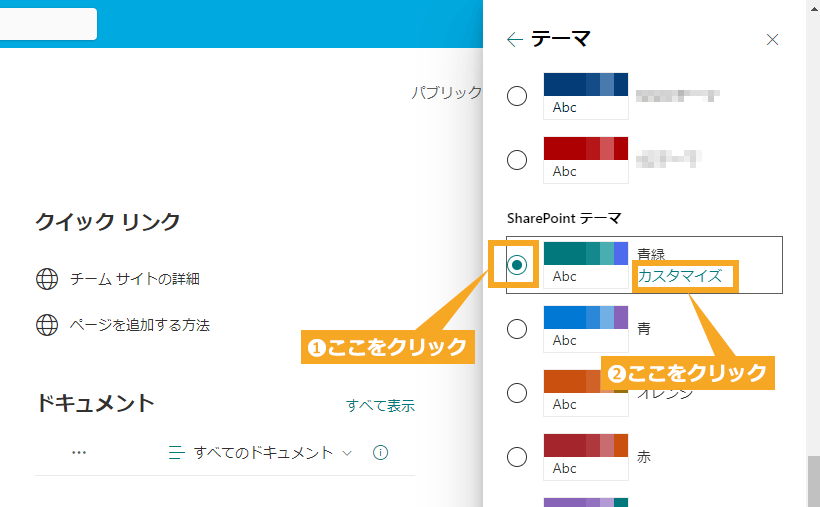
テーマカラーの一覧が表示されますので変更したいカラー(図中①)を選択し、「カスタマイズ」(図中②)をクリックしてください。

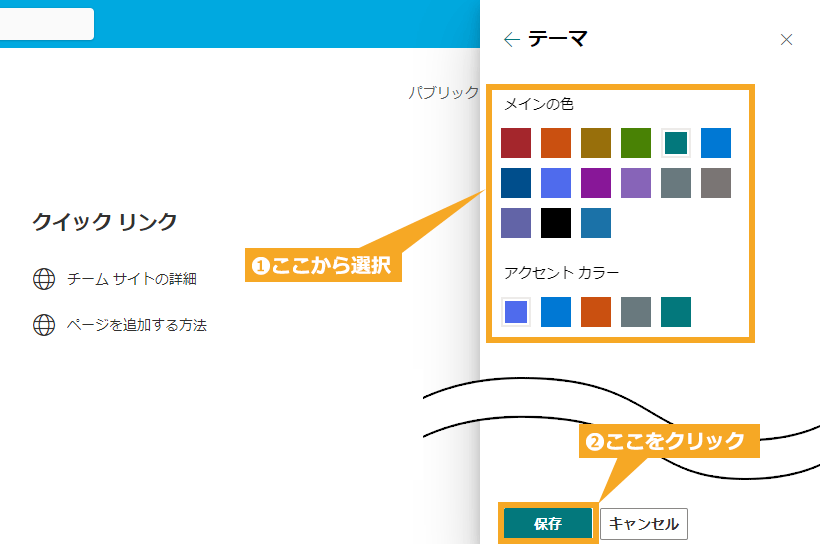
メインの色とアクセント カラー(図中①)から選び変更します。下へスクロールして「保存」(図中②)をクリックしましょう。
標準 Web パーツやリンク箇所のカラーが変更されていれば OK です。

※ Microsoft 参考サイト| SharePoint サイトの外観を変更する
オリジナルのカラーをテーマカラーにする方法
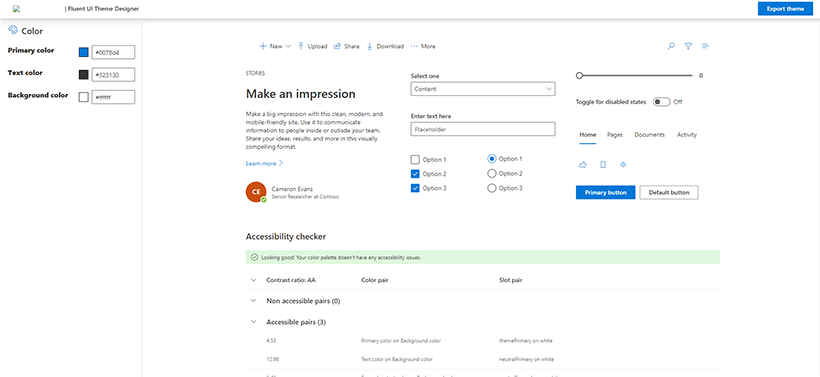
標準で用意されているカラーがイメージに合わなければ、オリジナルのテーマカラーを作成することも可能です。作成にあたっては「テーマジェネレーター」のサイトを利用します。

● Primary color(メインとなる色)
● Text color(本文の色)
● Background color(背景色)
これらを設定してテーマカラーを作成すると、JSON ・SASS ・ PowerShell に合わせた文字列がでます。手軽に設定するには PowerShell がおすすめです。難しい場合はエンジニアに依頼しましょう。
※ Microsoft 参考サイト| SharePoint サイトのテーマ
※参考サイト| テーマジェネレーター
モダン UI の仕様に沿ってレイアウトを考える
Web パーツの位置などサイトのレイアウトを考える際は、基本的にモダン UI をベースに検討していきましょう。最終的にモダン UI の方がおすすめということもありますが、モダン UI の方がスタイリッシュでシンプルなので、構成を考えやすいためです。
▼サイトの主な構成要素
- トップページ(ホーム):社内ニュースやリンク集を配置
- ページ:部署ごとの情報や業務マニュアル
- ドキュメントライブラリ:ファイルの格納場所
- リスト:タスク管理、連絡先一覧など
既存のサイトを SharePoint サイトに移管していきたい場合、SharePoint のなかで実現できるかどうかを重視してレイアウトを決定しましょう。編集モードは実際にレイアウトを動かせるので、都度確認しながらすすめていけますよ。
テンプレートを利用する
SharePoint Online にはサイトテンプレート機能があるため、レイアウトに迷った際にはぜひ活用しましょう。
新規サイトの作成段階で、チームサイトまたはコミュニケーションサイトを選択します。
「サイト名」や「サイトアドレス」等の設定を終えると、「サイトのデザインを開始」の画面で「テンプレートを参照」ボタンが表示されます。これをクリックすると、Microsoft の提供するサイトテンプレート一覧が表示されるので、作成するサイトに合うものを選んでください。
サイトテンプレートを活用することで、レイアウトの整った活用しやすいサイトを素早く構築できます。
▼チームサイトのテンプレート(共同作業向け)
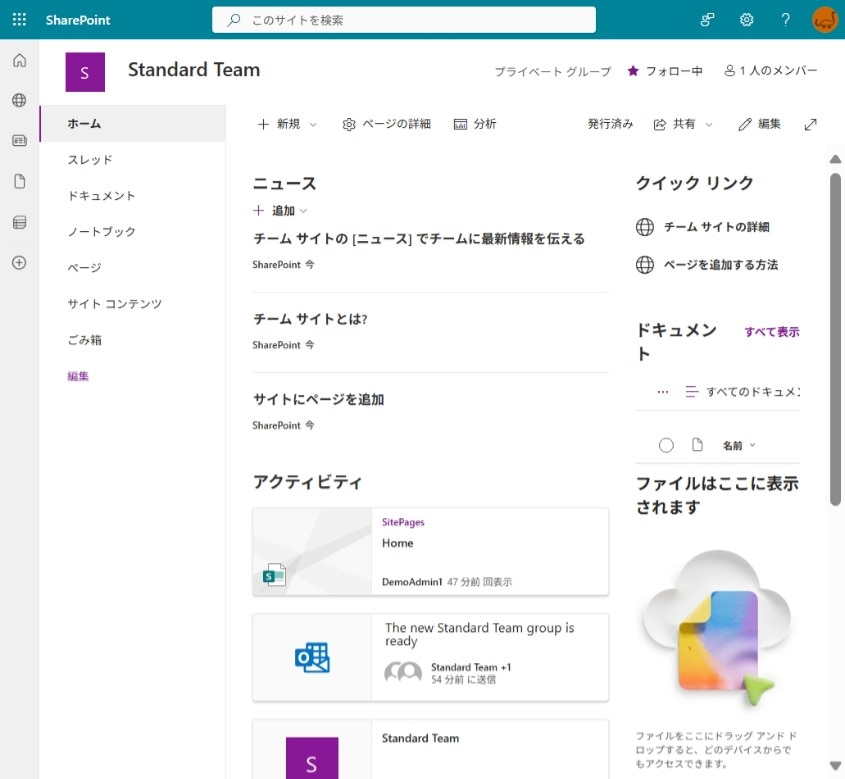
・標準チーム
プロジェクトの管理やファイルの共有、チーム内の情報交換に適した基本的なテンプレートです。

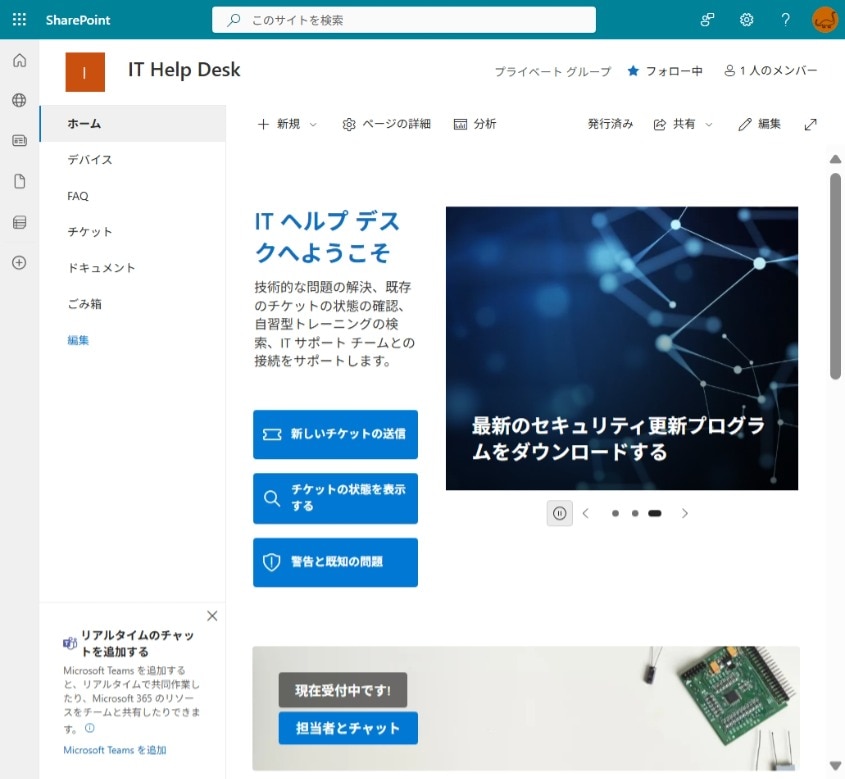
・IT ヘルプ デスク
技術サポートの依頼受付、FAQの共有、トラブル対応の管理に役立ちます。

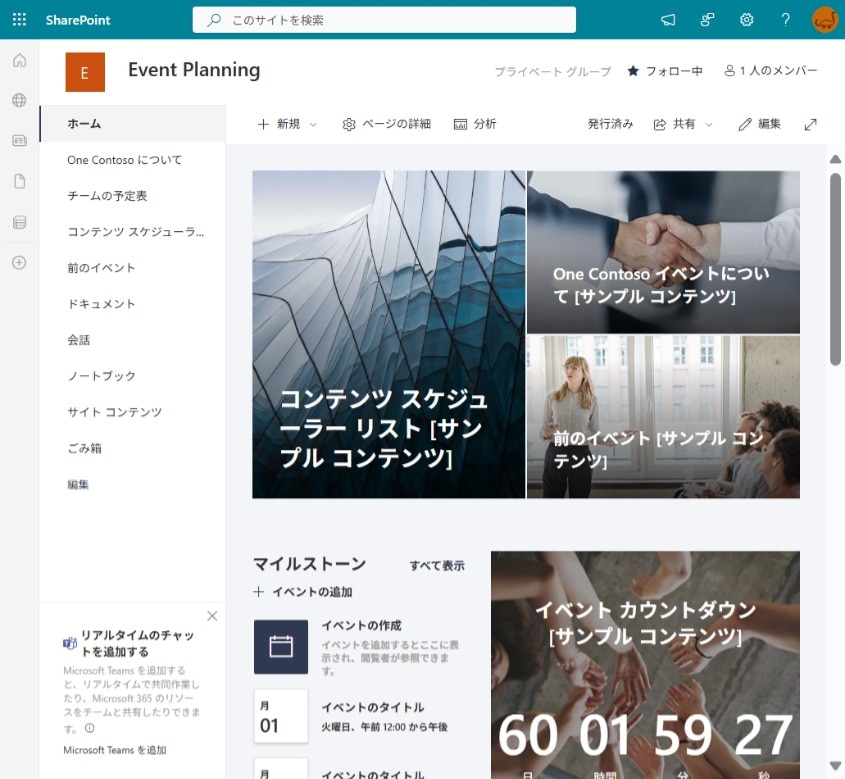
・イベントの企画
イベントのスケジュール管理や準備タスクの共有、進捗確認に便利です。

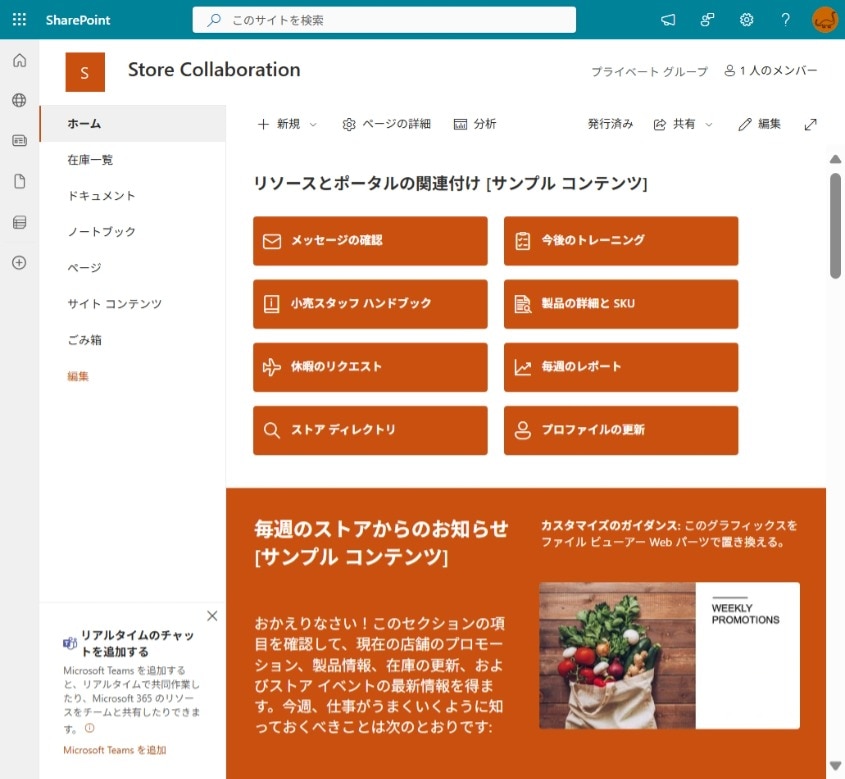
・ストア コラボレーション
店舗スタッフ間での情報共有や業務連絡、トレーニング資料の提供に適しています。

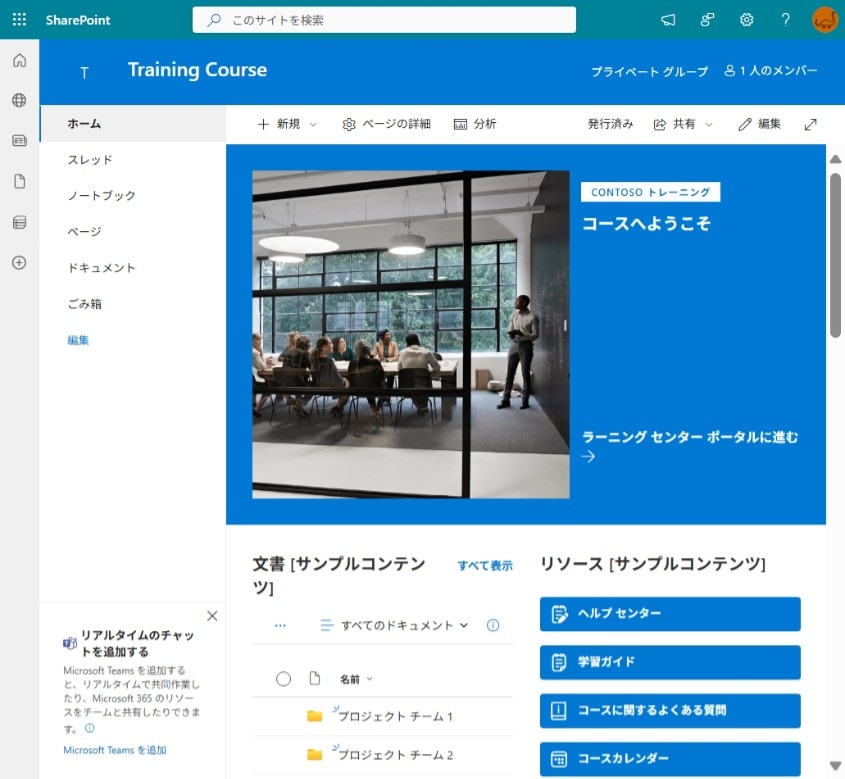
・トレーニング コース
受講者向けのコース資料や進捗状況の管理、フィードバックの収集に活用できます。

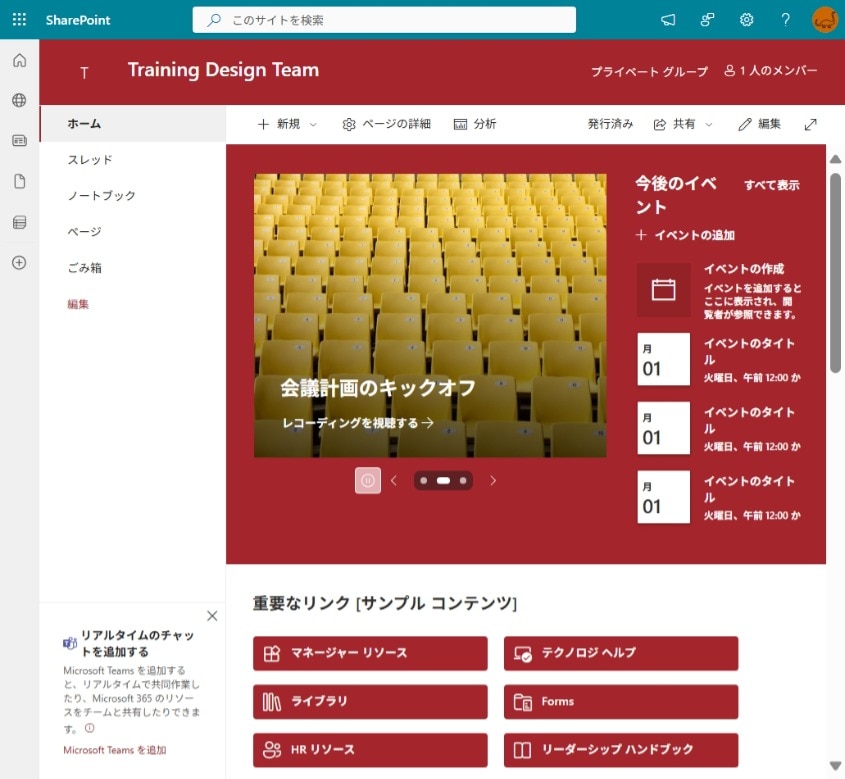
・トレーニング デザイン チーム
トレーニングコンテンツの設計やレビュー、チーム内での共有に特化しています。

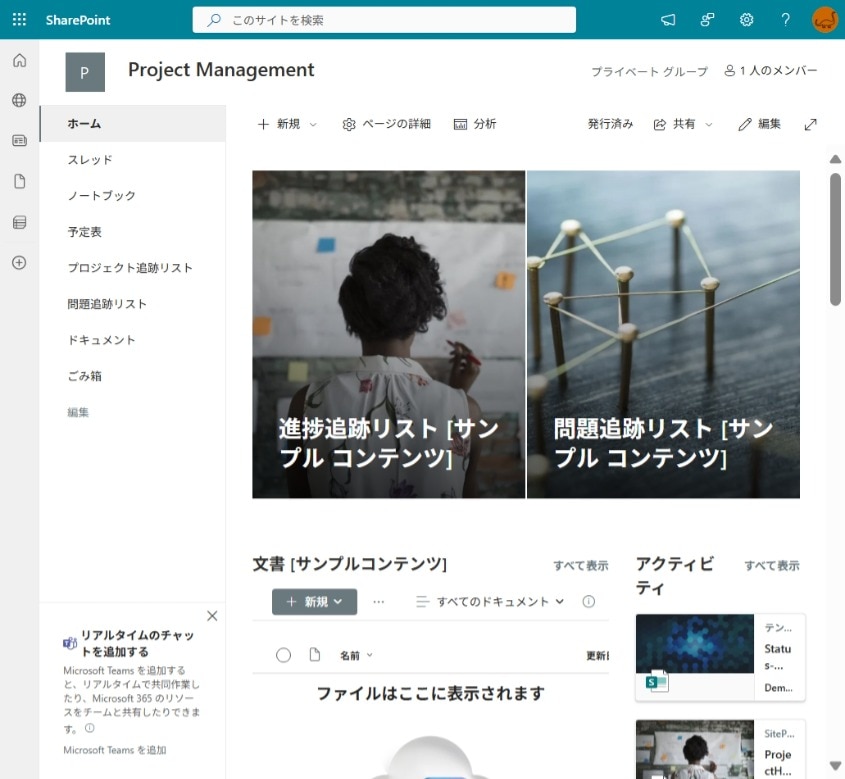
・プロジェクト管理
タスクや進捗、会議ノート、関連ドキュメントを一元管理できます。

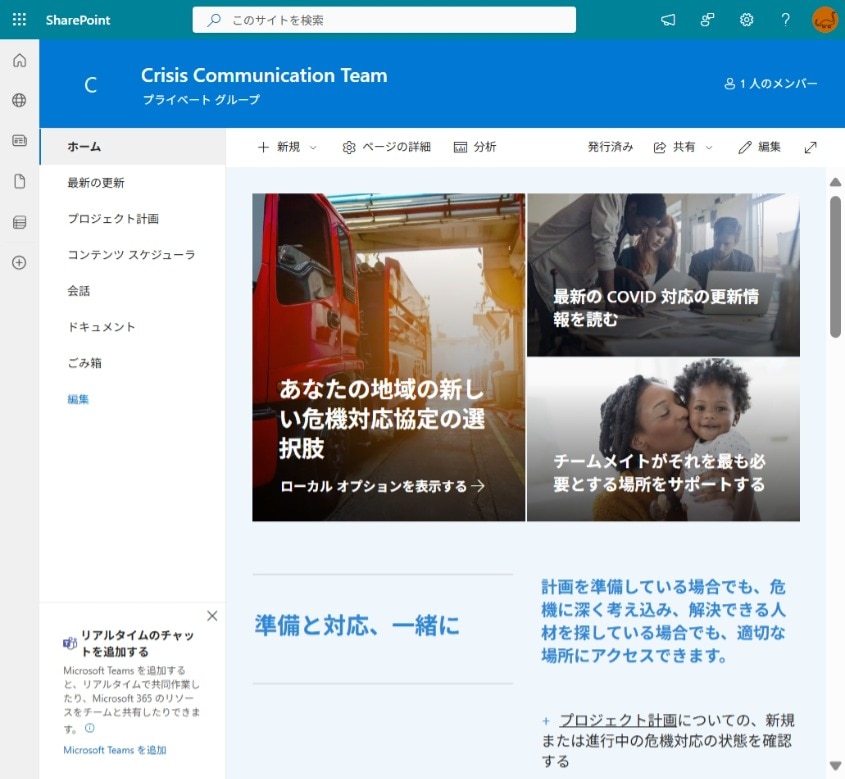
・危機コミュニケーション チーム
緊急時の対応計画や連絡網、重要なリソースの共有に対応しています。

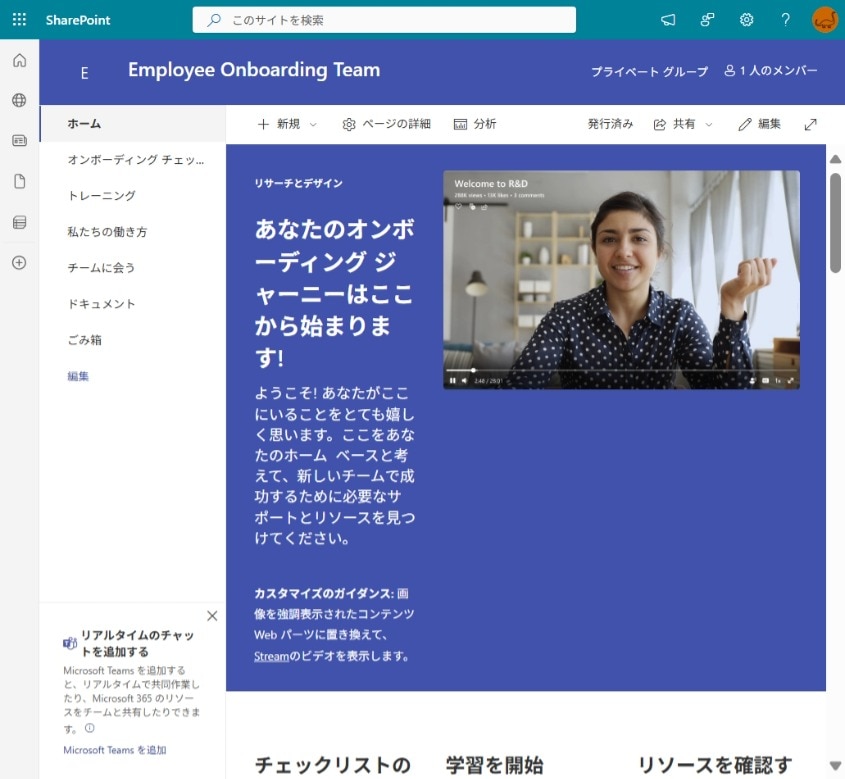
・従業員のオンボーディング チーム
新入社員の受け入れ準備や必要なタスク、資料の共有を支援します。

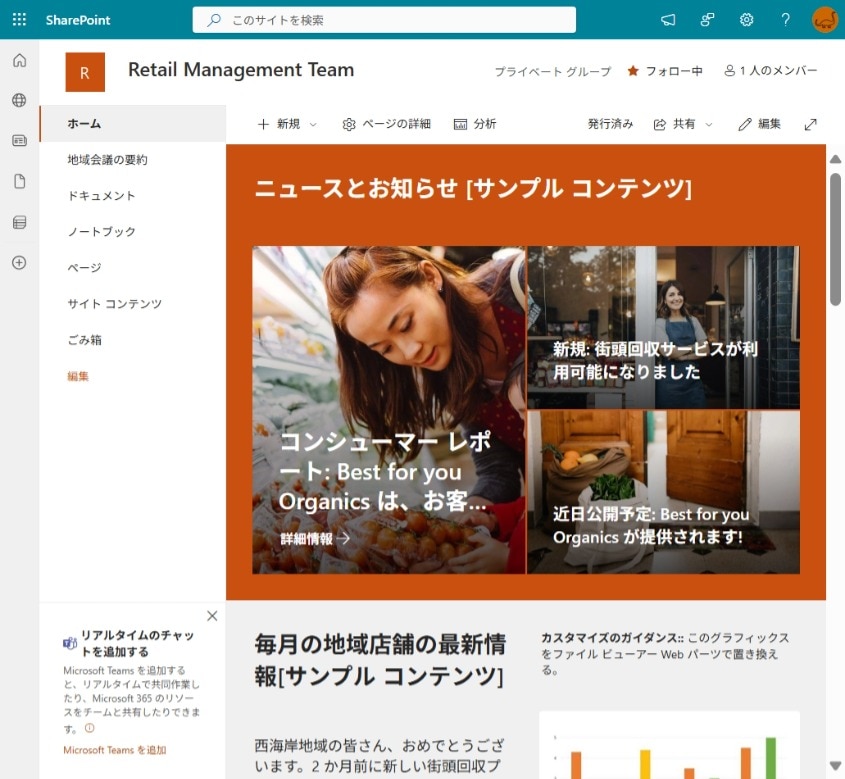
・小売管理チーム
小売業務の管理や店舗間の連携、リソースの共有に適しています。

▼コミュニケーションサイトのテンプレート(情報発信向け)
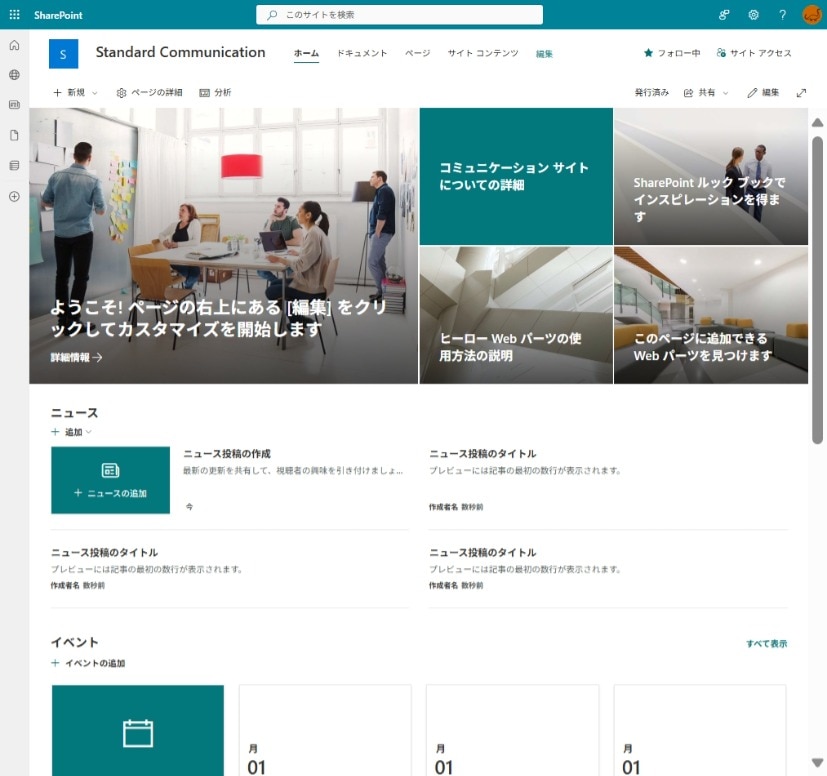
・標準通信
社内向けにニュースやお知らせ、イベント情報などを広く発信できます。

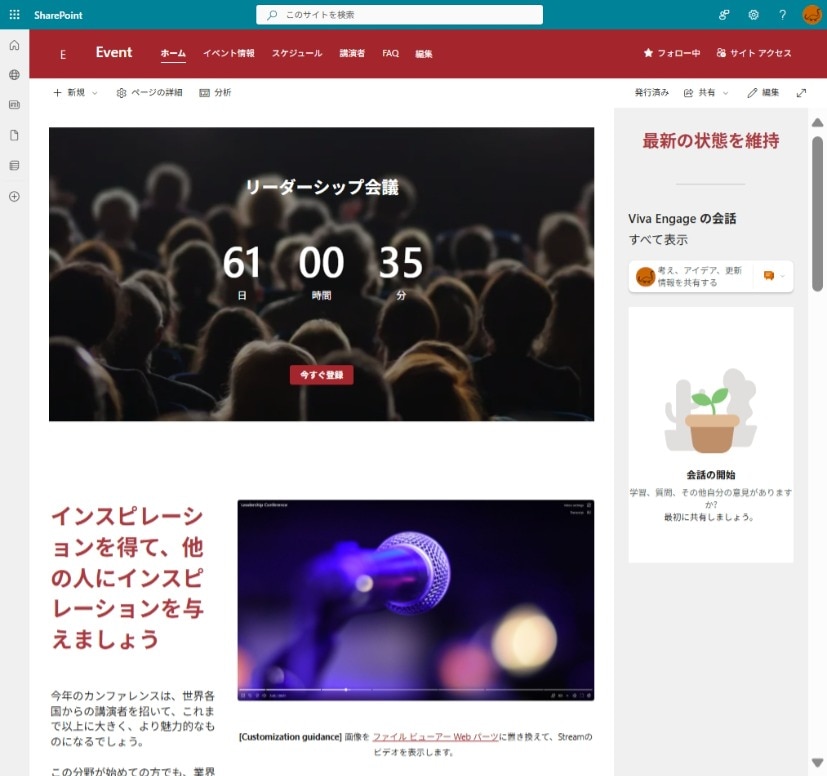
・イベント
イベントの詳細情報やスケジュール、FAQ、登録フォームなどを提供できます。

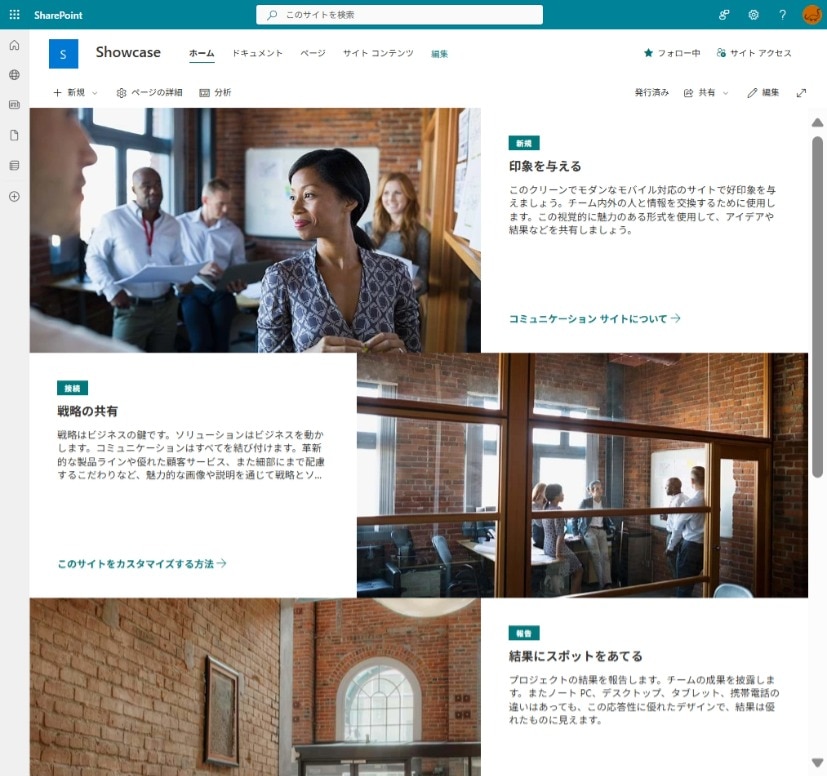
・ショーケース
製品やプロジェクト、成果物などをビジュアルで魅力的に紹介できます。

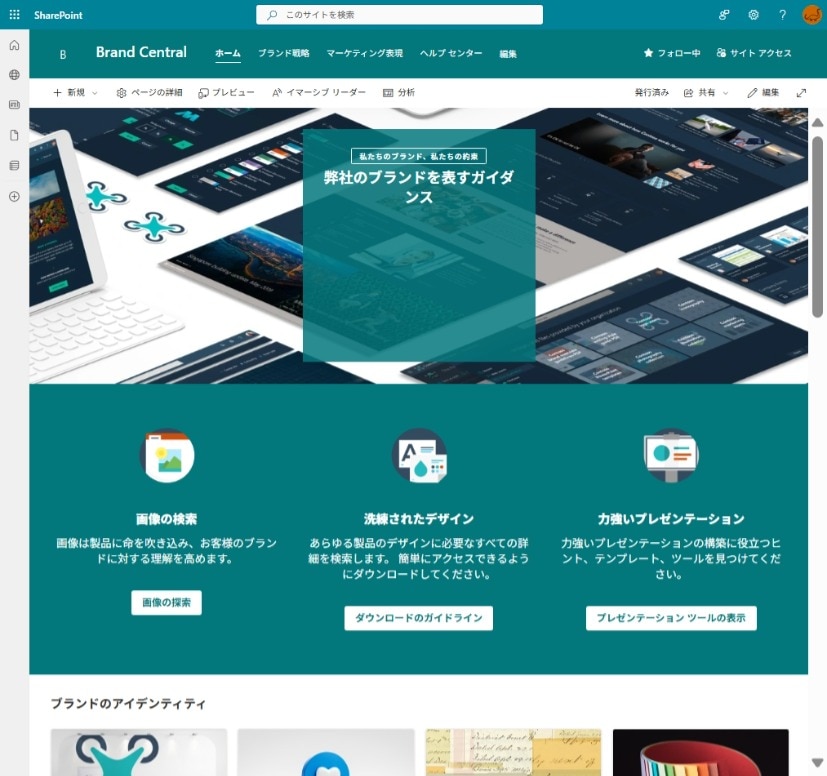
・ブランド セントラル
ブランドガイドラインやロゴ、テンプレートなどを一元管理できます。

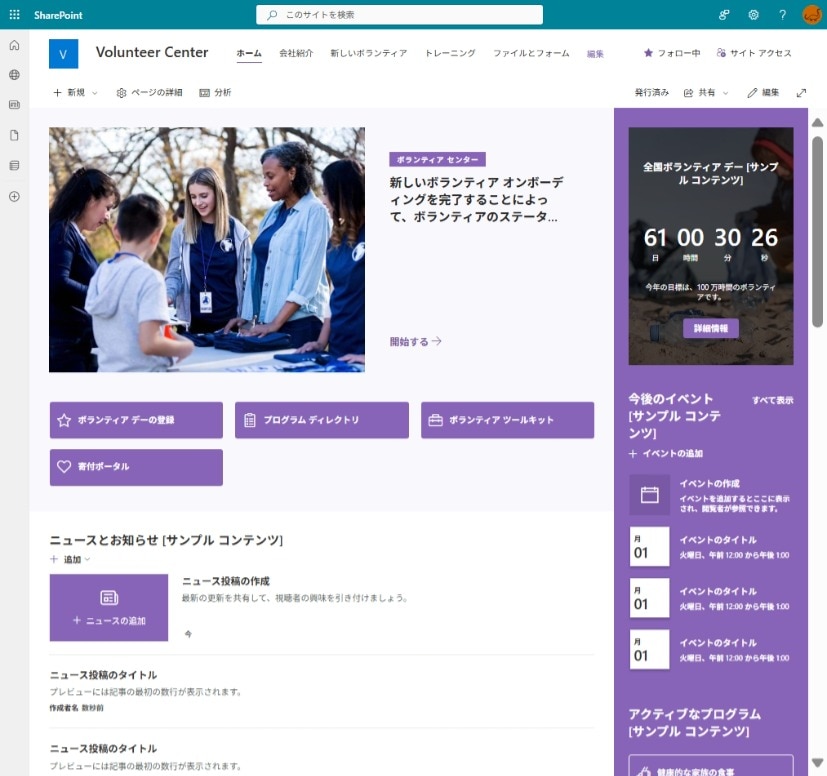
・ボランティア センター
ボランティア活動の情報提供や登録、トレーニング資料の共有に適しています。

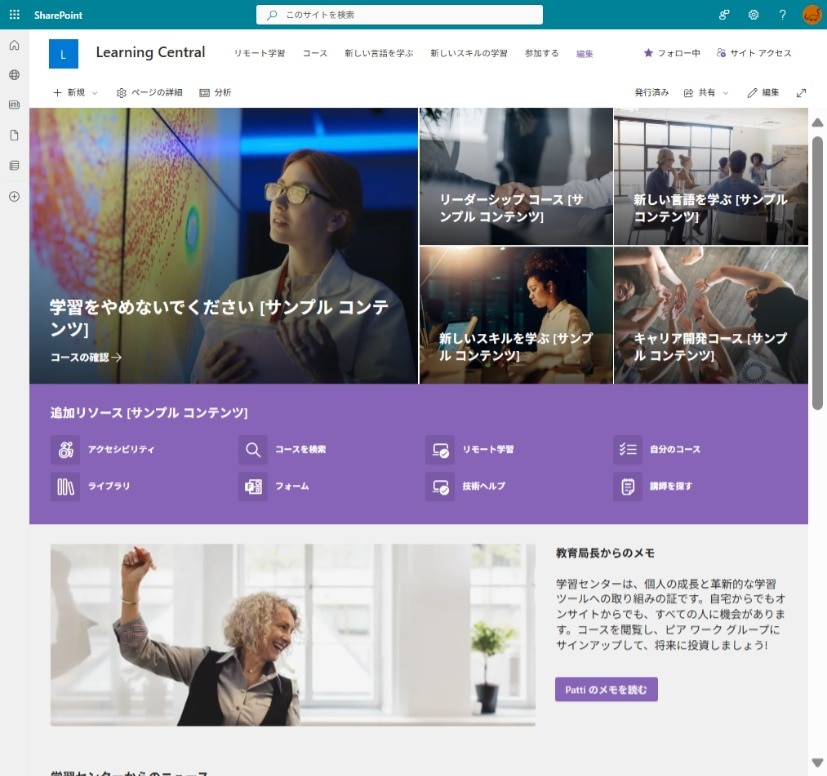
・ラーニング センター
社内学習リソースやイベント情報、外部リンクなどを集約できます。

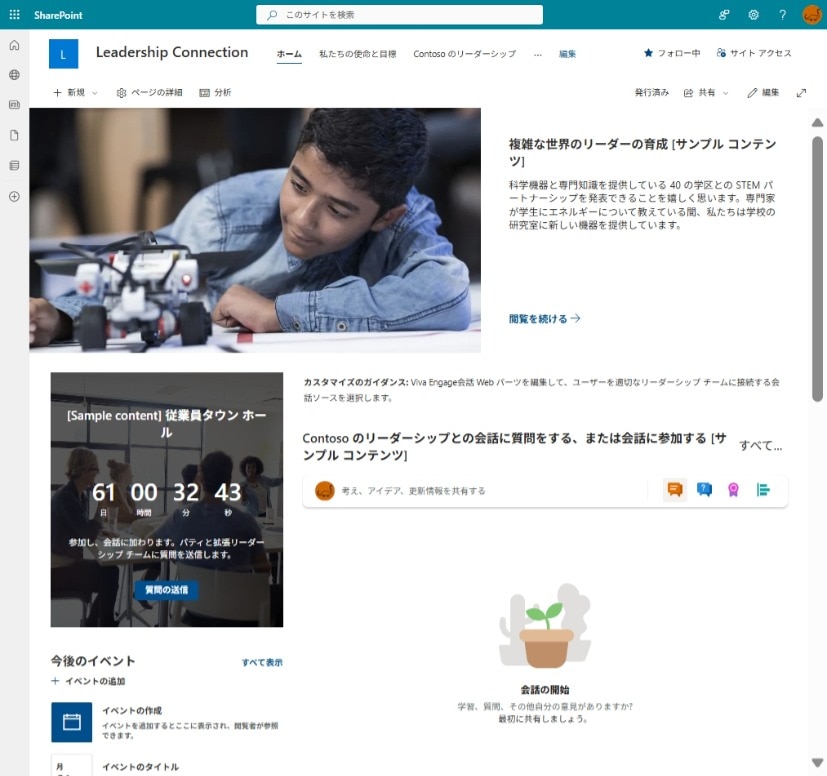
・リーダーシップのつながり
経営陣と社員のつながりを強化するためのニュースや対話の場を提供します。

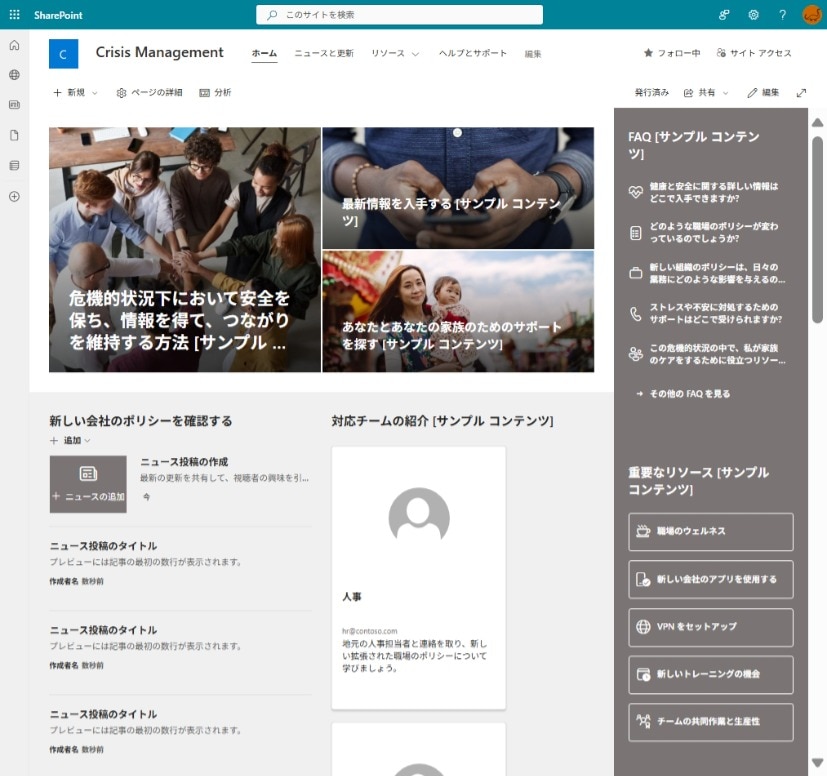
・危機管理
緊急時の情報発信や支援リソース、連絡先などを迅速に提供できます。

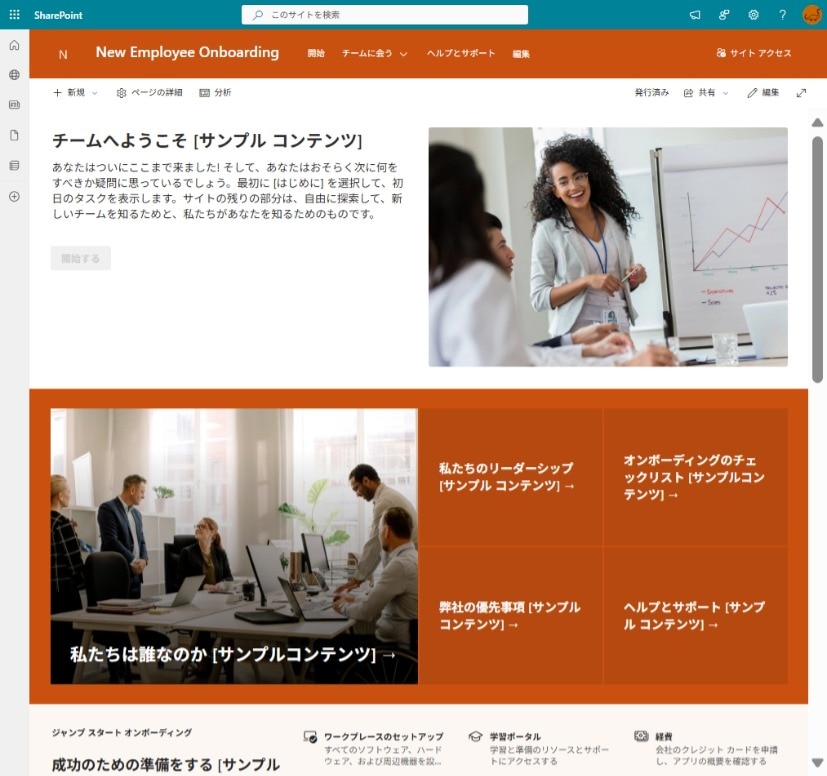
・新入社員のオンボーディング
新入社員向けに必要な情報や手順、リソースをわかりやすく提供します。

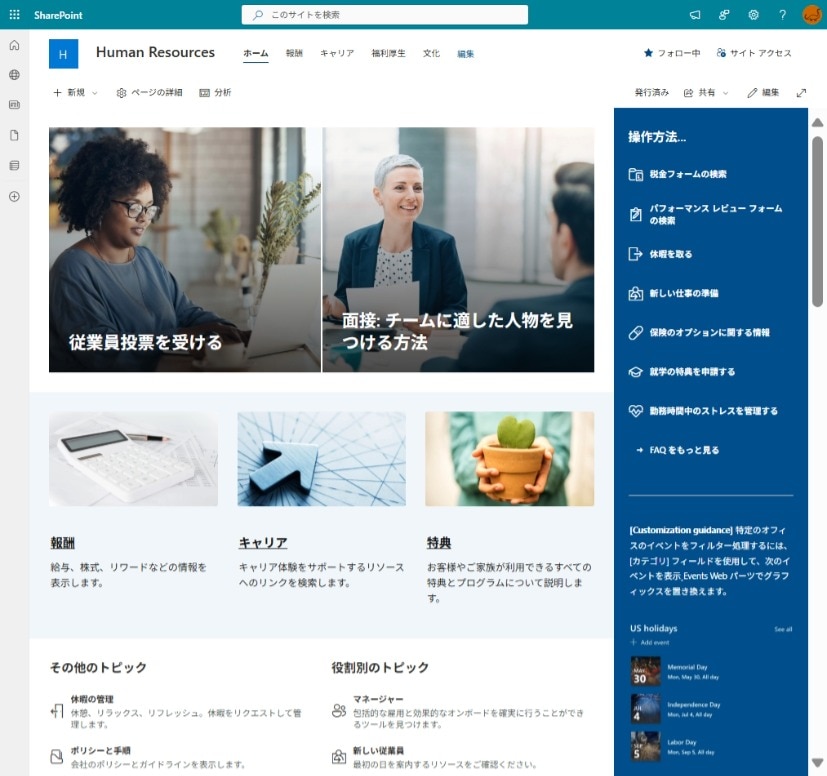
・人事
福利厚生やキャリア支援、ポリシーなど人事関連情報を集約できます。

・組織のホーム
社内ポータルとして、ニュースやリソース、リンクなどを提供します。

・部署
部門ごとのニュースやイベント、リソースを共有するのに適しています。

SharePoint では、サイトテンプレートに加えて、ページテンプレートやリストテンプレートといった多様なテンプレート機能が用意されています。各テンプレートの詳細については、こちらのブログでもご紹介しています。ぜひご参照ください。
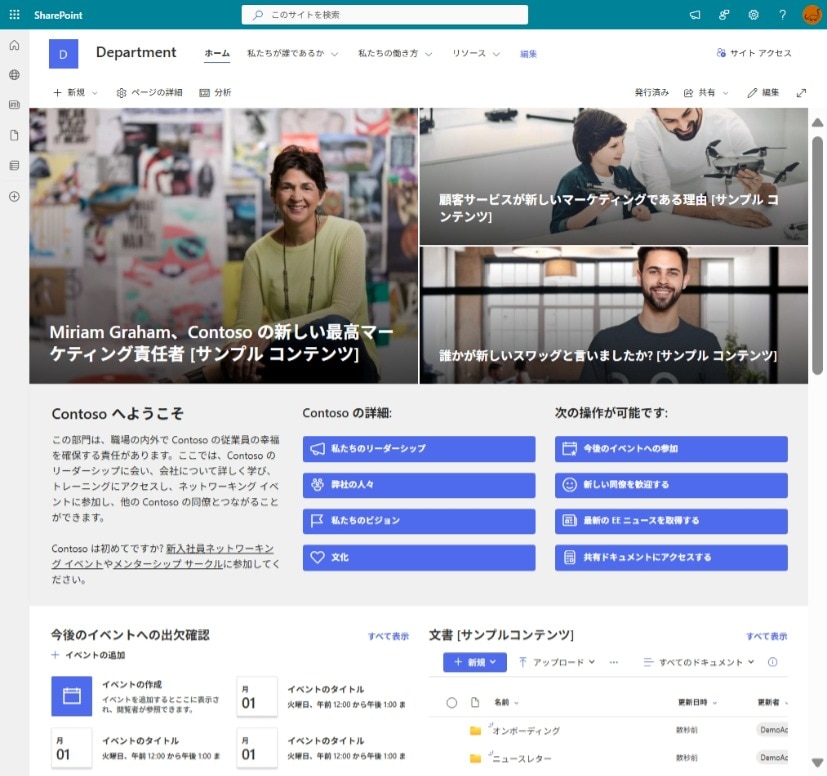
SharePoint look book を参考にする
SharePoint look book を参考にするのもおすすめです。SharePoint look book は、SharePoint のサンプルサイトが掲載されているサイトです。
サイトにアクセスするとサンプルサイト一覧が表示されます。サンプル一覧に活用できそうなものがあれば、手動でプロビジョニングが可能です。
基本的に英語表記ですが、参考になる部分は多いでしょう。
▼テンプレートの例
- Leadership site:経営層からの情報発信向け
- Department site:部署ごとの活動紹介
- Training site:研修・教育コンテンツの共有

※ Microsoft 参考サイト| SharePoint look book
こだわって写真・画像を選択する
ほとんどのポータルサイトには写真や画像があります。写真・画像はサイトを見た人に与える影響が大きく、使い方次第でサイトの印象がガラリと変わります。 写真や画像を取り入れる場合には下記の点に注意しましょう。
● 縦横の比率
● 写真・画像に入れる文字のサイズ・色
● 写真・画像へのエフェクト
写真や画像を選んだり、編集したりする際には、上記で解説したトンマナに合わせることも重要です。画像サイズが大きくなるほど注目を集めるので、ビジュアルにはこだわりましょう。
まとめ
今回は SharePoint のポータルサイト構築におけるデザインについて解説しました。過去にはフロント画面と管理画面の双方において操作が直感的ではないとの批判もありました。しかし、Microsoft は新しい SharePoint(モダン UI)のすべてにおいて使いやすさを重視し、UI が大きく改善されています。社員、IT 管理者どちらにとっても非常に使いやすいプラットフォームになっていますよ。
デザイン性を考慮するのであれば、UI・UX などのデザイン知見のある方を担当者の一人としてアサインするのがよいでしょう。SharePoint サイト構築で困ったことがあれば、ぜひ『ez office』の「SharePoint ポータルサイト構築支援サービス」をご検討ください。また、さらにサイトデザイン・機能を向上させたい方には ez office 独自の「ez ポータルパーツ」もおすすめです。
詳しくは以下のサービスページをご覧ください。